Gérer vos informations complémentaires dans votre Widget Itinéraires
La partie « informations complémentaires » de vos itinéraires et de vos points d’intérêts (POIs) vous permet d’informer au mieux les utilisateurs en fonction de la situation. De plus, elle peut être facilement Blacklisté (être retiré de l’affichage) ou Whitelisté (les seuls à être affiché).
Ainsi les informations complémentaires liées à un itinéraire peuvent varier :
- selon la saison (équipement recommandé en hiver ou en été),
- selon des évènements ponctuels (période de chasse, manifestation…),
- ou comme vécu récemment, une crise sanitaire.
Par défaut, l'ensemble de vos "informations complémentaires" est publié !
Par conséquent, c'est en créant une liste de "titres" des informations complémentaires que vous pourrez choisir d'afficher ou de masquer uniquement le contenu de ces "informations complémentaires" dans vos POIs et circuits concernés.
→ La liste créée sera alors appliquée à l'ensemble des POIs et des circuits comportant un de ces titre dans votre widget.
Par conséquent, c'est en créant une liste de "titres" des informations complémentaires que vous pourrez choisir d'afficher ou de masquer uniquement le contenu de ces "informations complémentaires" dans vos POIs et circuits concernés.
→ La liste créée sera alors appliquée à l'ensemble des POIs et des circuits comportant un de ces titre dans votre widget.
Pour Blacklister ou Whitelister vos « informations complémentaires » de vos circuits/points d’intérêts (POIs), suivez les points suivants :
Etape 1 - Récupérer le titre exact de votre "information complémentaire"
Tout d’abord, veillez à récupérer l’intitulé de votre titre dans la gestion de vos circuits et itinéraires : http://board.cirkwi.com/
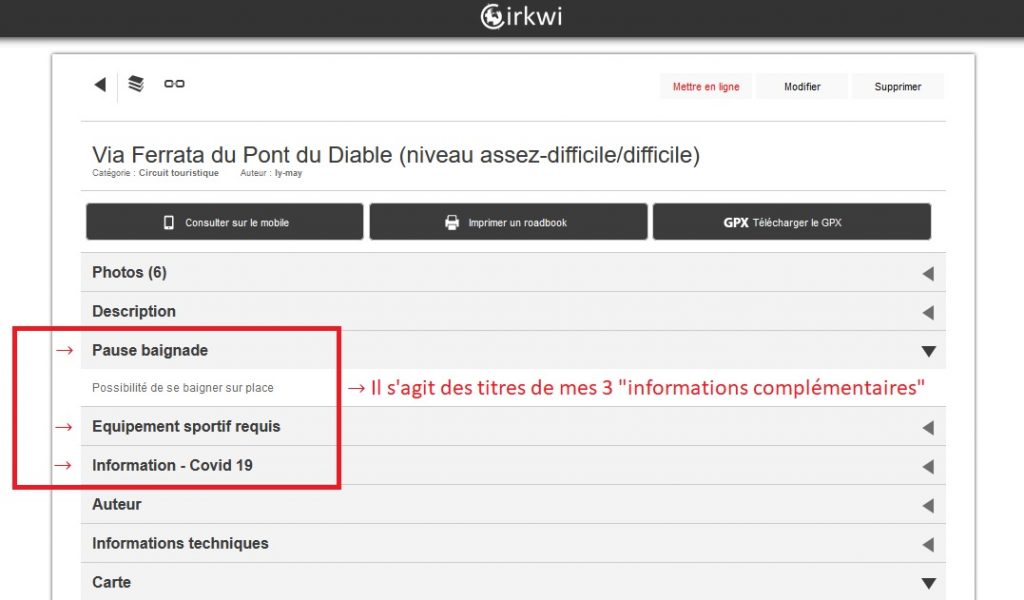
- Sélectionner ensuite le circuit souhaité et récupérer le titre exact (le titre des « informations complémentaires » se situe entre Description et Auteur)

- Si vous n’avez pas d’ « Informations complémentaires » et souhaitez en créer une:
- Cliquer sur « Modifier » dans le circuit
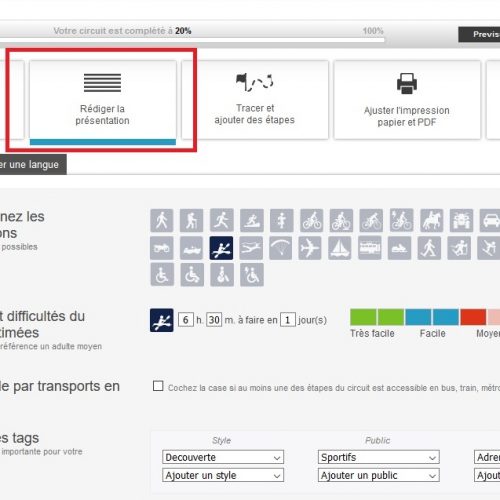
- Se rendre sur « Rédiger la présentation »
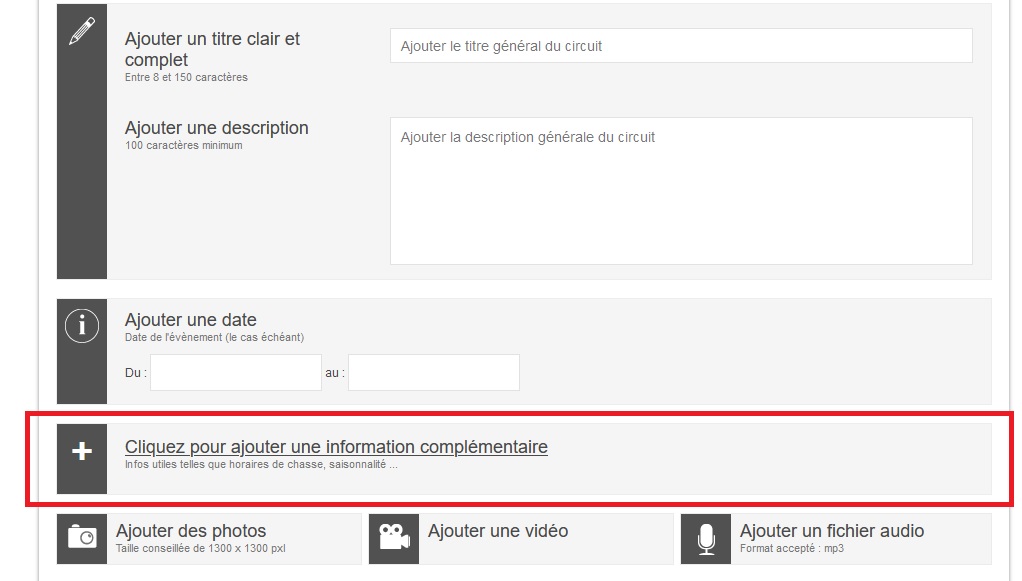
- Aller sur « Cliquez pour ajouter une information complémentaire »
- Et enfin compléter le titre et la description.


Screen écran de l’onglet 

Screen écran expliquant où cliquer
Etape 2 - Se rendre sur le back-office de votre Widget Itinéraires
Après avoir récupéré le titre exact de « l’information complémentaire » :
- Aller sur le back-office de vos Widgets https://pro.cirkwi.com/generateur-tableau-de-bord/
- Editer le Widget désiré
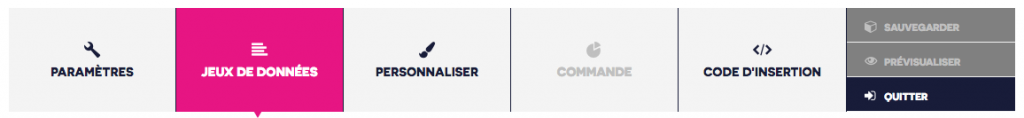
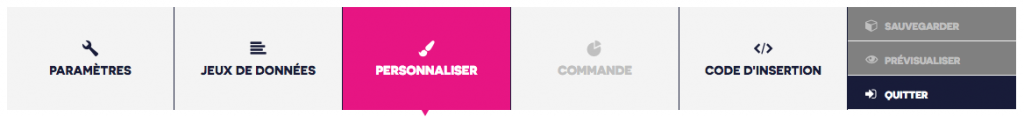
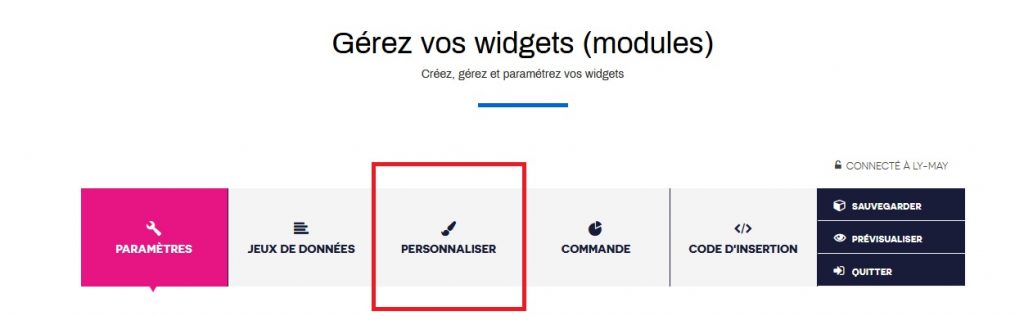
- Aller sur « Personnaliser »


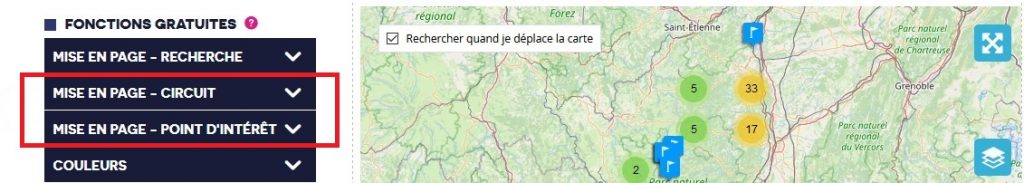
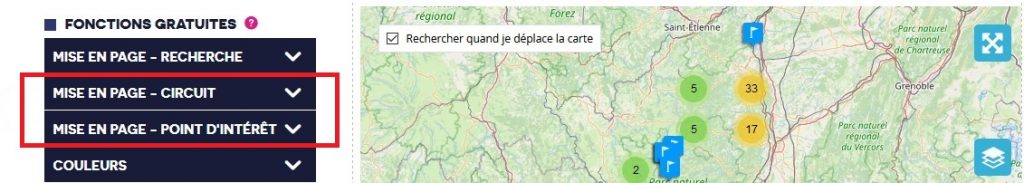
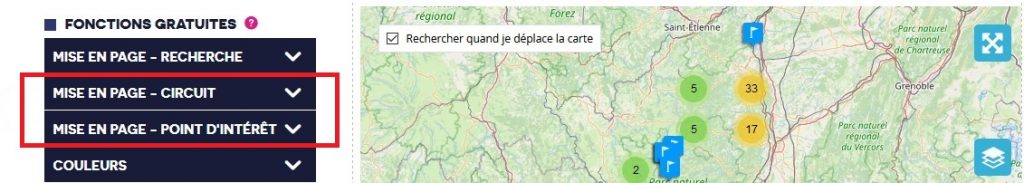
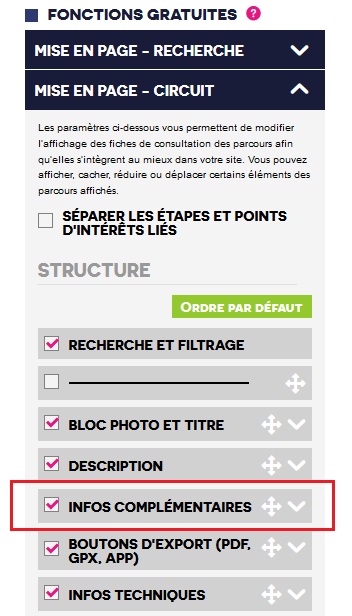
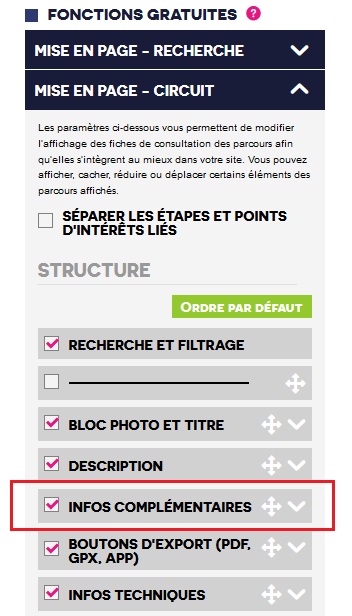
- Dans le panneau latéral gauche, sélectionner Mise en page – Circuit ou Mise en page – Point d’intérêt selon vos besoins



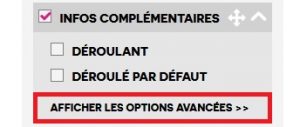
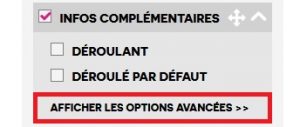
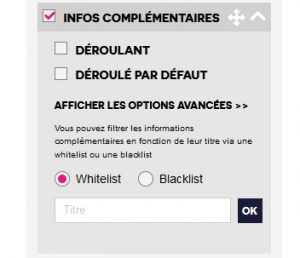
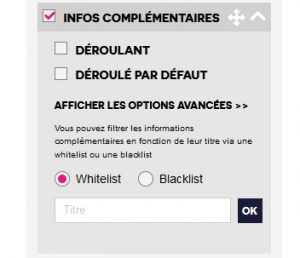
- Dérouler le paramètre « Infos complémentaires »
- Cliquer ensuite sur « Afficher les options avancées »
- Choisir de créer une blacklist ou une whitelist
- Rappel :
- liste Blacklist: les informations complémentaires dans la liste seront masquées de votre widget
- liste Whitelist: seules les informations complémentaires de la liste seront affichées
- Rappel :
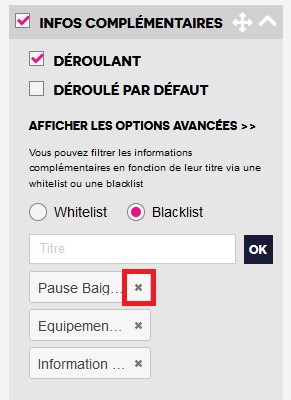
- Insérer le titre de votre information complémentaire puis cliquer sur « OK » (Répéter cette étape pour chacun des titres à ajouter à la liste)






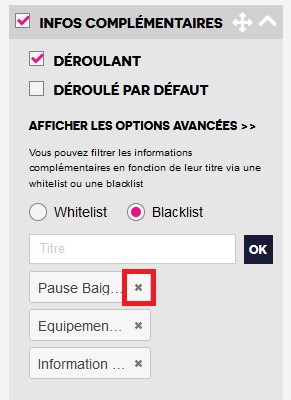
Comment supprimer un titre de ma liste ?
- Vous souhaitez retirer un titre de votre liste ? Il vous suffit de cliquer sur le » X » présent à côté du titre :


- Vous souhaitez ré-afficher l’ensemble de vos « informations complémentaires » ? Pour cela, il est nécessaire de supprimer tous les titres que vous avez précédemment indiqués dans votre interface widget (voir exemple ci-dessus). Ainsi supprimé, l’ensemble de vos informations complémentaires apparaitront par défaut.