Intégrer un widget sous REACT
Intégrer un Widget Itinéraires sous REACT
Introduction
Ce tutoriel technique vous permettra d’intégrer votre Widget Itinéraires dans un environnement « React Habitat » (https://github.com/DeloitteDigitalAPAC/react-habitat).
Cas A – Version PHP (recommandé)
Récupérez le code d’insertion PHP depuis votre interface de gestion de widgets, il devrait ressembler à ça :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Rien de plus à faire.
Cas B – Version JavaScript (composant React)
- Récupérez le code d’insertion JavaScript depuis votre interface de gestion de widgets.
- Commençons par créer le composant React qui va être inséré dans la page :
Cirkwi.jsx (où XXX est l’identifiant du widget)
import React from 'react';
class Cirkwi extends React.Component {
render() {
mbLoadModule({ id: XXX, locale: "fr" });
return (
<div>
<div id="mb-module-XXX"></div>
</div>
);
}
}
export default Cirkwi;
- Votre composant est maintenant créé, il faut alors le déclarer dans le containerBuilder.
containerBuilder.registerAsync(() => System.import('./components/Cirkwi')).as('RCirkwi');
- Dans votre code PHP, juste avant de charger votre composant, insérez la balise Javascript contenant le script nécessaire au bon fonctionnement du widget.
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script> [...] <div data-component="RCirkwi"></div> [...]
N’oubliez pas de « build » votre projet ! Une fois ceci fait, le composant est correctement installé.
Une autre langue pour mon widget
Une autre langue pour mon Widget Itinéraires
Vous avez la possibilité d’afficher le contenu de votre Widget Itinéraires dans différentes langues :
- Si vous avez déjà configuré votre widget pas besoin d’en refaire un ! Si cela n’est pas encore fait, configurez votre widget de manière classique (voir le tutoriel)
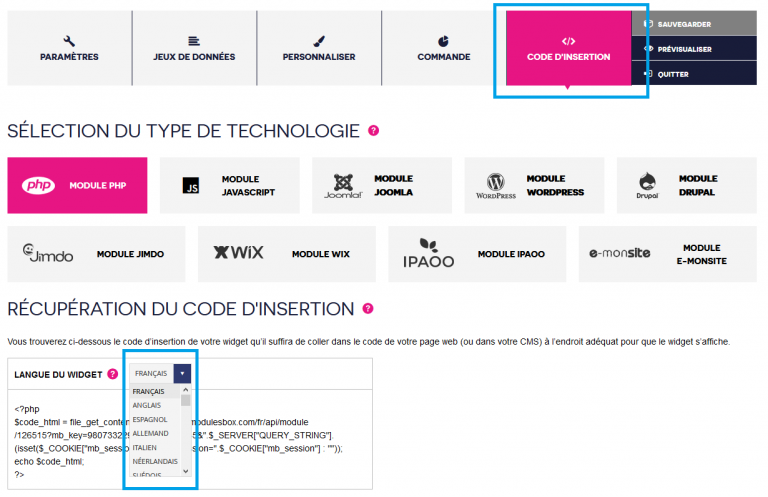
- Lorsque vous éditez votre widget, dans la partie « Code d’insertion », choisissez la langue que vous souhaitez afficher dans le menu déroulant.
- Le code d’insertion se met à jour avec la nouvelle langue et vous pouvez le copier/coller dans votre éditeur. Les codes précédents avec les autres langues restent valables !
- Pour plus langues, le planificateur et le widget itinéraire possèdent tous les deux les traductions nécessaires pour les langues. Pour automatiquement faire la bascule d’une langue à l’autre en suivant le système de votre site, la solution la plus propre est de manipuler le code d’intégration (même fonctionnement pour le planificateur ou le widget itinéraire) :
JavaScript :
[...]mbLoadModule({"id":"XXXX","locale":"fr",
"params": {"mb_itinerary-view-sidebar": "true"}, "session":
true});[...]
- « locale » à remplacer dynamiquement par « en » pour l’anglais, « nl » pour le néerlandais, « de » pour l’allemand
PHP :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXXX[...]
true});[...]
- Remplacer dynamiquement par « en » pour l’anglais, « nl » pour le néerlandais, « de » pour l’allemand
Bon à savoir
Notez qu'il ne s'agit pas de la traduction automatique de vos circuits et POIs : pour que le widget fasse apparaitre vos contenus traduits vous devez renseigner ces traductions lors de l'encodage.
Aide : Pour récupérer l'information de langue sur un WordPress :
PHP :
<?php
$current_lang = get_locale();
$language = substr($locale, 0, 2); // Récupère les deux premiers caractères du code de langue pour correspondre au format Cirkwi
true});[...]
JavaScript :
function my_enqueue_scripts() {
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_enqueue_scripts');
Utilise wp_localize_script pour passer la langue courante à ton script :
function my_localize_script() {
$current_lang = get_locale();
wp_localize_script('my-script', 'MyScriptParams', array(
'currentLang' => $current_lang,
));
}
add_action('wp_enqueue_scripts', 'my_localize_script');
Dans ton fichier JavaScript, récupère la langue courante :
jQuery(document).ready(function($) {
var currentLang = MyScriptParams.currentLang;
console.log("La langue courante est : " + currentLang);
// Utilise currentLang selon tes besoins
});
true});[...]
Intégrer un widget sur WordPress
Intégrer un Widget Itinéraires sur WordPress
Introduction
Réalisé avec la version 5.0.4 de WordPress
Après avoir configuré votre Widget Itinéraires, vous arrivez à la dernière étape où vous devez copier le code d’intégration soit en PHP soit en Javascript. WordPress permet d’intégrer un widget aussi bien avec le code Javascript qu’avec le code PHP. Voici quelques explications qui vous permettront d’arriver à vos fins facilement :
Cas A – Version PHP
- Sur pro.cirkwi.com, dans l’étape du code d’insertion, cliquez sur « Module PHP ».
- Sélectionnez et copiez le code (ctrl C ou edition/copier) en bas de la page.
- Maintenant, allez sur l’administration de votre site WordPress (une adresse qui ressemblerai à www.monsite.com/wp-admin).
- Téléchargez et activez l’extension Insert PHP Code Snippet.
- Accédez à l’extension depuis le menu de l’administration WordPress.


- Cliquez sur « Add New PHP Code Snippet ».
- Attribuez un nom au widget.
- Collez le code PHP.
- Copiez le Short Code du widget généré par l’extension « Insert PHP Code Snippet ».
- Editez la page ou l’article où vous souhaitez intégrer le widget.
- Collez le Short Code du widget.
- Enfin, publiez votre page.
Vous pouvez aller consulter la page de votre site internet. Le widget est maintenant affiché 🙂
Si quelque chose ne fonctionne pas ou que le widget s’affiche mal, contactez notre support à l’adresse support@cirkwi.com.
Cas B – Version JavaScript
- Sur pro.cirkwi.com, dans l’étape du code d’insertion, cliquez sur « Module Javascript ».
- Sélectionnez et copiez le code (ctrl C ou édition/copier) en bas de la page.


- Maintenant, allez sur l’administration de votre site WordPress (une adresse qui ressemblerai à www.monsite.com/wp-admin).
- Éditez la page ou l’article où vous souhaitez intégrer le widget.
- Ajoutez un widget « code court ».
- Collez le code javascript.
- Enfin, publiez votre page.
Vous pouvez aller consulter la page de votre site internet. Le widget est maintenant affiché 🙂
Si quelque chose ne fonctionne pas ou que le widget s’affiche mal, contactez notre support à l’adresse support@cirkwi.com.
Afficher directement des fiches de consultation sur un widget
Afficher directement des fiches de consultation sur un widget - via le code d’intégration
Introduction
[Option payante] [Disponible sur le template Tourisme]
Dans les deux cas, A et B, le même code d’intégration de base peut être utilisé pour n’importe quel point d’intérêt (POI) ou circuit.
Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Pour afficher un circuit :
Pour afficher un circuit, le code devrait donc ressembler à :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_id=ID_DU_CIRCUIT&mb_page=circuit&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
- Pour afficher la fiche d’un circuit en consultation, les deux paramètres à ajouter au code d’insertion sont :
- le paramètre « &mb_id= »
- le paramètre « &mb_page= »
- Pour compléter les paramètres :
- Remplacer ID_DU_CIRCUIT par l’identifiant du circuit qui vous intéresse (vous pouvez retrouver les identifiants dans l’url en consultant ou créant le circuit par exemple)
- exemple : …….&mb_id=123456…….
- Compléter le type de page (ici circuit) dans le paramètre « mb_page »
- exemple : …….&mb_page=circuit…..
- Remplacer le Module/XXX? : le XXX correspondant à l’identifiant du widget
- exemple : …..module/56789?mb_…….
- Remplacer ID_DU_CIRCUIT par l’identifiant du circuit qui vous intéresse (vous pouvez retrouver les identifiants dans l’url en consultant ou créant le circuit par exemple)
Pour afficher un POI :
Pour afficher un POI, le code devrait donc ressembler à :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_id=ID_DU_POI&mb_page=poi&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
- Pour afficher la fiche d’un POI en consultation, les deux paramètres à ajouter au code d’insertion sont :
- le paramètre « &mb_id= »
- le paramètre « &mb_page= »
- Pour compléter les paramètres :
- Remplacer ID_DU_POI par l’identifiant du POI qui vous intéresse (vous pouvez retrouver les identifiants dans l’url en consultant ou créant le POI par exemple)
- exemple : …….&mb_id=123456…….
- Compléter le type de page (ici POI) dans le paramètre « mb_page »
- exemple : …….&mb_page=poi…..
- Remplacer le Module/XXX? : le XXX correspondant à l’identifiant du widget
- exemple : …..module/56789?mb_…….
- Remplacer ID_DU_POI par l’identifiant du POI qui vous intéresse (vous pouvez retrouver les identifiants dans l’url en consultant ou créant le POI par exemple)
Cas B – Version JavaScript
Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr"});
</script>
<div id="mb-module-XXX"></div>
Pour un circuit
- Pour afficher la fiche d’un circuit en consultation, les deux paramètres à ajouter au code d’insertion sont l’id du circuit (paramètre « mb_id« ) et le type de page (paramètre « mb_page« ).
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_id : "ID_DU_CIRCUIT",
mb_page : "circuit"
}});
</script>
<div id="mb-module-XXX"></div>
- Remplacer ID_DU_CIRCUIT par l’identifiant du circuit qui vous intéresse. Vous pouvez retrouver les identifiants dans l’url en consultant ou créant le circuit par exemple.
Pour un POI
- Pour afficher la fiche d’un POI en consultation, les deux paramètres à ajouter au code d’insertion sont l’id du poi (paramètre « mb_id« ) et le type de page (paramètre « mb_page« ).
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_id : "ID_DU_POI",
mb_page : "poi"
}});
</script>
<div id="mb-module-XXX"></div>
- Remplacer ID_DU_POI par l’identifiant du POI qui vous intéresse. Vous pouvez retrouver les identifiants dans l’url en consultant ou créant le POI par exemple.
Modifier le cadre géographique par défaut d’un widget
Modifier le cadre géographique par défaut d’un widget - via le code d’intégration
Introduction
Vous souhaitez gagner du temps et ne pas créer un Widget Itinéraires pour chaque page de votre site ? C’est possible !
Ce tutoriel technique vous permettra de modifier le cadre affiché par défaut sur votre widget. Il n’aura pas d’impact sur les données qu’il contient.
Notez que dès que l’utilisateur bougera la carte, la nouvelle position sera mémorisée la place de celle par défaut (le paramètre étant mis à jour dans l’url).
Si vous souhaitez plutôt faire un filtrage « permanent » sur une zone (centre/rayon), référez-vous à cet autre tutoriel qui vous permettra également de ne pas afficher les données en dehors de la zone définie.
Cas A – Version PHP (recommandé)
- Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Récupérez ensuite le « bounds », c’est à dire le cadre que vous souhaitez définir. Il s’agit en fait des deux coordonnées géographique représentant le cadre :
Latitude/longitude du coin en bas à gauche
Latitude longitude du coin en haut à droite
- Ajoutez ensuite en paramètre de votre code d’intégration (paramètre « mb_bounds ») les coordonnées au format ci-dessous : [45.8728,-0.630684,45.981457,-0.199471]
- Le code devrait donc ressembler à ça :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_bounds=[LATITUDE_BAS_GAUCHE,LONGITUDE_BAS_GAUCHE,LATITUDE_HAUT_DROIT,LONGITUDE_HAUT_DROIT]&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Cas B – Version JavaScript
- Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr"});
</script>
<div id="mb-module-XXX"></div>
Récupérez ensuite le « bounds », c’est à dire le cadre que vous souhaitez définir. Il s’agit en fait des deux coordonnées géographique représentant le cadre :
Latitude/longitude du coin en bas à gauche
Latitude longitude du coin en haut à droite
- Ajoutez ensuite en paramètre de votre code d’intégration (paramètre « mb_bounds ») les coordonnées au format ci-dessous : [45.8728,-0.630684,45.981457,-0.199471]
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_bounds : "[LATITUDE_BAS_GAUCHE,LONGITUDE_BAS_GAUCHE,LATITUDE_HAUT_DROIT,LONGITUDE_HAUT_DROIT]"
}});
</script>
<div id="mb-module-XXX"></div>
Filtrer et centrer un widget sur une zone géographique
Filtrer et centrer un widget sur une zone géographique - via le code d’intégration
Introduction
Vous souhaitez gagner du temps et ne pas créer un Widget Itinéraires pour chaque page de votre site ? C’est possible !
Une fois votre widget créé et configuré, vous avez la possibilité d’afficher seulement une zone de celui-ci (par rapport à une ville, ou au point géographique d’un camping par exemple). Pour ça, il vous suffit d’ajouter un centre et un rayon en paramètre du code d’intégration qui vous est fournit à la fin de la configuration : suivez les étapes ci-dessous.
Cas A – Version PHP (recommandé)
- Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
- Ajoutez ensuite en paramètre le centre avec latitude + longitude séparées par un point-virgule (paramètre « mb_center ») et le rayon de la zone sur laquelle le widget doit se centrer (paramètre « mb_radius »).
- Le code devrait donc ressembler à ça :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_center=LATITUDE;LONGITUDE&mb_radius=DISTANCE_EN_METRE&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Cas B – Version JavaScript
- Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr"});
</script>
<div id="mb-module-XXX"></div>
- Ajoutez ensuite en paramètre le centre avec latitude + longitude séparées par un point-virgule (paramètre « mb_center ») et le rayon de la zone sur laquelle le widget doit se centrer(paramètre « mb_radius »).
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_center : "LATITUDE;LONGITUDE",
mb_radius : "DISTANCE_EN_METRES"
}});
</script>
<div id="mb-module-XXX"></div>
Filtrer mon widget grâce aux tags
Filtrer mon widget grâce aux tags - via le code d'integration
Introduction
Ce tutoriel technique vous permettra de modifier le contenu affiché sur votre Widget Itinéraires en fonction de tags personnalisés. Ces tags sont ceux que vous utilisez lors de la création de vos données (circuits et points d’intérêt) depuis votre back-office Cirkwi.
Cas A – Version PHP (recommandé)
- Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Ajoutez ensuite en paramètre les tags séparés par un point-virgule (paramètre mb_tags) ainsi que la condition de recherche (paramètre mb_tags_all) :
Si mb_tags_all vaut true, seuls les objets qui contiennent tous les tags seront affichés.
Si mb_tags_all vaut false, les objets contenant au moins un des tags seront affichés.
- Le code devrait donc ressembler à ça :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_tags=bretagne_coupdecoeur;bretagne_fluvial&mb_tags_all=true&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Cas B – Version JavaScript
- Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion JavaScript du type :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr"});
</script>
<div id="mb-module-XXX"></div>
Ajoutez ensuite en paramètre les tags séparés par un point-virgule (paramètre mb_tags) ainsi que la condition de recherche (paramètre mb_tags_all) :
Si mb_tags_all vaut true, seuls les objets qui contiennent tous les tags seront affichés.
Si mb_tags_all vaut false, les objets contenant au moins un des tags seront affichés.
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_tags : "bretagne_coupdecoeur;bretagne_fluvial",
mb_tags_all : "true"
}});
</script>
<div id="mb-module-XXX"></div>
Filtrer mon widget sur une zone rectangulaire, par bounds – via le code d’intégration
Filtrer mon widget sur une zone rectangulaire, par bounds – via le code d’intégration
Introduction
Ce tutoriel technique vous permettra de filtrer le contenu affiché dans votre Widget Itinéraires : plus précisément sur votre carte en fonction d’un « bounds » représentant le rectangle à filtrer.
Les coordonnées à à renseigner correspondent à deux points du rectangle. Le premier en bas à gauche, et le second en haut à droite.
Cas A – Version PHP (recommandé)
- Récupérez le code d’insertion PHP depuis votre interface de gestion de widgets, il devrait ressembler à ça :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
- Ajoutez ensuite un paramètre mb_bounds_filter qui correspond au bounds au format :
latitude_min;longitude_min;latitude_max;longitude_max
(coordonnées séparées par des points-virgules)
- Le code devrait donc ressembler à ça :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_bounds_filter=46.400935;1.564178;47.318345;4.200897&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Votre carte possède maintenant uniquement les parcours/poi qui sont situés dans le rectangle choisi.
Cas B – Version JavaScript
- Récupérez le code d’insertion JavaScript depuis votre interface de gestion de widgets, il devrait ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr"});
</script>
<div id="mb-module-XXX"></div>
- Ajoutez ensuite un paramètre mb_bounds_filter qui correspond au bounds au format :
latitude_min;longitude_min;latitude_max;longitude_max
(coordonnées séparées par des points-virgules)
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_bounds_filter : "46.400935;1.564178;47.318345;4.200897"
}});
</script>
<div id="mb-module-XXX"></div>
Votre carte possède maintenant uniquement les parcours / points d’intérêt qui sont situés dans le rectangle choisi.