Une autre langue pour mon Widget Itinéraires
Vous avez la possibilité d’afficher le contenu de votre Widget Itinéraires dans différentes langues :
- Si vous avez déjà configuré votre widget pas besoin d’en refaire un ! Si cela n’est pas encore fait, configurez votre widget de manière classique (voir le tutoriel)
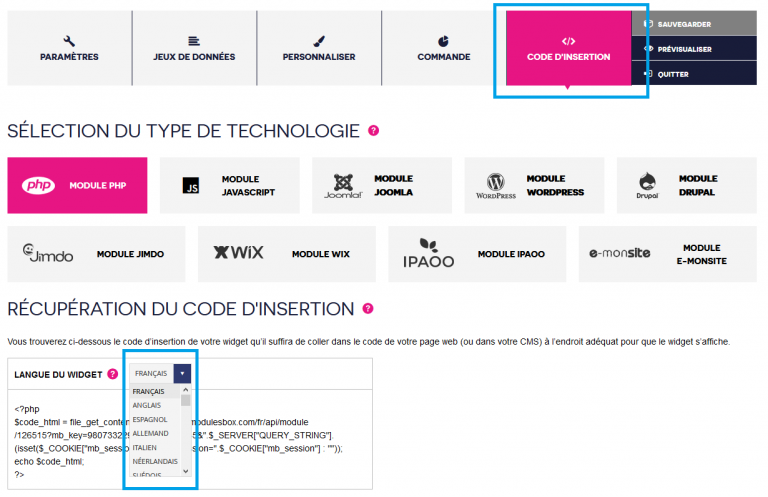
- Lorsque vous éditez votre widget, dans la partie « Code d’insertion », choisissez la langue que vous souhaitez afficher dans le menu déroulant.
- Le code d’insertion se met à jour avec la nouvelle langue et vous pouvez le copier/coller dans votre éditeur. Les codes précédents avec les autres langues restent valables !
- Pour plus langues, le planificateur et le widget itinéraire possèdent tous les deux les traductions nécessaires pour les langues. Pour automatiquement faire la bascule d’une langue à l’autre en suivant le système de votre site, la solution la plus propre est de manipuler le code d’intégration (même fonctionnement pour le planificateur ou le widget itinéraire) :
JavaScript :
[...]mbLoadModule({"id":"XXXX","locale":"fr",
"params": {"mb_itinerary-view-sidebar": "true"}, "session":
true});[...]
- « locale » à remplacer dynamiquement par « en » pour l’anglais, « nl » pour le néerlandais, « de » pour l’allemand
PHP :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXXX[...]
true});[...]
- Remplacer dynamiquement par « en » pour l’anglais, « nl » pour le néerlandais, « de » pour l’allemand
Bon à savoir
Notez qu'il ne s'agit pas de la traduction automatique de vos circuits et POIs : pour que le widget fasse apparaitre vos contenus traduits vous devez renseigner ces traductions lors de l'encodage.
Aide : Pour récupérer l'information de langue sur un WordPress :
PHP :
<?php
$current_lang = get_locale();
$language = substr($locale, 0, 2); // Récupère les deux premiers caractères du code de langue pour correspondre au format Cirkwi
true});[...]
JavaScript :
function my_enqueue_scripts() {
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_enqueue_scripts');
Utilise wp_localize_script pour passer la langue courante à ton script :
function my_localize_script() {
$current_lang = get_locale();
wp_localize_script('my-script', 'MyScriptParams', array(
'currentLang' => $current_lang,
));
}
add_action('wp_enqueue_scripts', 'my_localize_script');
Dans ton fichier JavaScript, récupère la langue courante :
jQuery(document).ready(function($) {
var currentLang = MyScriptParams.currentLang;
console.log("La langue courante est : " + currentLang);
// Utilise currentLang selon tes besoins
});
true});[...]