Afficher directement des fiches de consultation sur un widget - via le code d’intégration
Introduction
[Option payante] [Disponible sur le template Tourisme]
Dans les deux cas, A et B, le même code d’intégration de base peut être utilisé pour n’importe quel point d’intérêt (POI) ou circuit.
Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
Pour afficher un circuit :
Pour afficher un circuit, le code devrait donc ressembler à :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_id=ID_DU_CIRCUIT&mb_page=circuit&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
- Pour afficher la fiche d’un circuit en consultation, les deux paramètres à ajouter au code d’insertion sont :
- le paramètre « &mb_id= »
- le paramètre « &mb_page= »
- Pour compléter les paramètres :
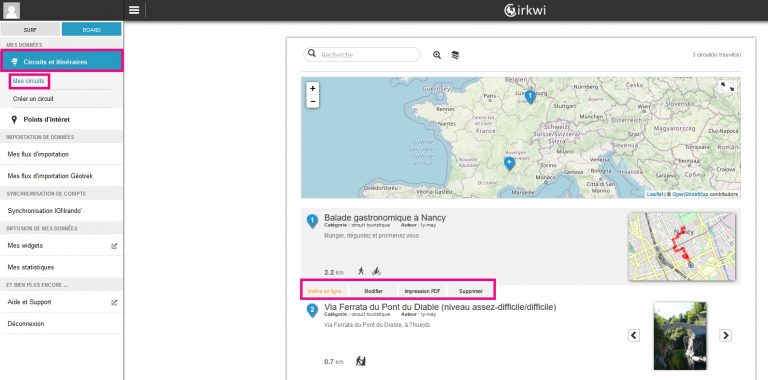
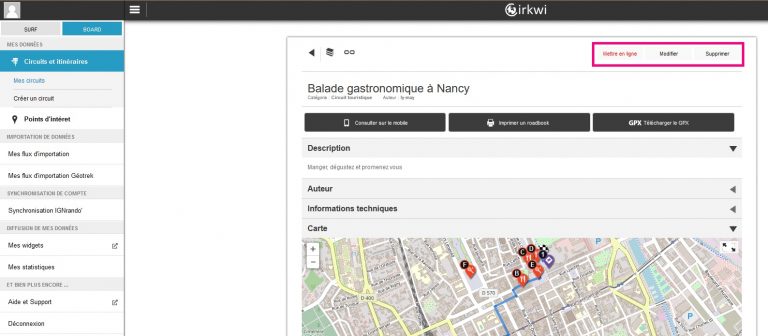
- Remplacer ID_DU_CIRCUIT par l’identifiant du circuit qui vous intéresse (vous pouvez retrouver les identifiants dans l’url en consultant ou créant le circuit par exemple)
- exemple : …….&mb_id=123456…….
- Compléter le type de page (ici circuit) dans le paramètre « mb_page »
- exemple : …….&mb_page=circuit…..
- Remplacer le Module/XXX? : le XXX correspondant à l’identifiant du widget
- exemple : …..module/56789?mb_…….
- Remplacer ID_DU_CIRCUIT par l’identifiant du circuit qui vous intéresse (vous pouvez retrouver les identifiants dans l’url en consultant ou créant le circuit par exemple)
Pour afficher un POI :
Pour afficher un POI, le code devrait donc ressembler à :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_id=ID_DU_POI&mb_page=poi&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
- Pour afficher la fiche d’un POI en consultation, les deux paramètres à ajouter au code d’insertion sont :
- le paramètre « &mb_id= »
- le paramètre « &mb_page= »
- Pour compléter les paramètres :
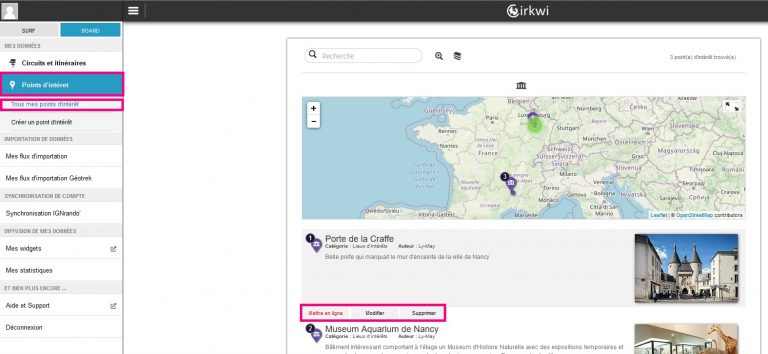
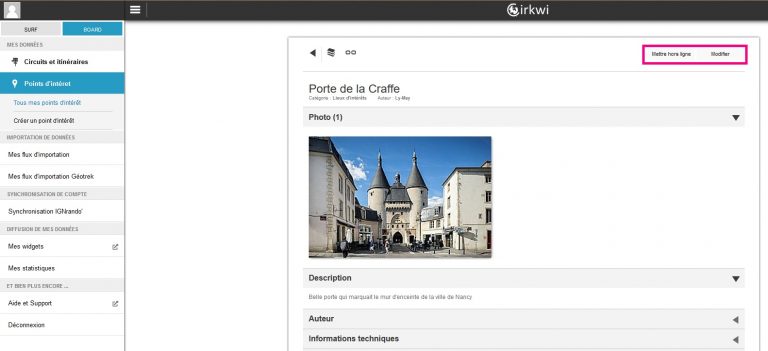
- Remplacer ID_DU_POI par l’identifiant du POI qui vous intéresse (vous pouvez retrouver les identifiants dans l’url en consultant ou créant le POI par exemple)
- exemple : …….&mb_id=123456…….
- Compléter le type de page (ici POI) dans le paramètre « mb_page »
- exemple : …….&mb_page=poi…..
- Remplacer le Module/XXX? : le XXX correspondant à l’identifiant du widget
- exemple : …..module/56789?mb_…….
- Remplacer ID_DU_POI par l’identifiant du POI qui vous intéresse (vous pouvez retrouver les identifiants dans l’url en consultant ou créant le POI par exemple)
Cas B – Version JavaScript
Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr"});
</script>
<div id="mb-module-XXX"></div>
Pour un circuit
- Pour afficher la fiche d’un circuit en consultation, les deux paramètres à ajouter au code d’insertion sont l’id du circuit (paramètre « mb_id« ) et le type de page (paramètre « mb_page« ).
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_id : "ID_DU_CIRCUIT",
mb_page : "circuit"
}});
</script>
<div id="mb-module-XXX"></div>
- Remplacer ID_DU_CIRCUIT par l’identifiant du circuit qui vous intéresse. Vous pouvez retrouver les identifiants dans l’url en consultant ou créant le circuit par exemple.
Pour un POI
- Pour afficher la fiche d’un POI en consultation, les deux paramètres à ajouter au code d’insertion sont l’id du poi (paramètre « mb_id« ) et le type de page (paramètre « mb_page« ).
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_id : "ID_DU_POI",
mb_page : "poi"
}});
</script>
<div id="mb-module-XXX"></div>
- Remplacer ID_DU_POI par l’identifiant du POI qui vous intéresse. Vous pouvez retrouver les identifiants dans l’url en consultant ou créant le POI par exemple.