Importez vos données Geotrek dans Cirkwi
A - Générez les flux via Geotrek Admin
Geotrek Admin est capable de produire un flux des itinéraires et points d’intérêt, ce qui vous permet de les importer directement sur Cirkwi et de profiter de la diffusion du réseau Cirkwi.
Deux flux sont automatiquement générés par Geotrek-admin au format attendu :
- [URL_GEOTREK-ADMIN_HTTPS]/api/cirkwi/circuits.xml
- [URL_GEOTREK-ADMIN_HTTPS]/api/cirkwi/pois.xml
Il est possible d’exclure les POIs du flux pour ne diffuser que les randonnées. Pour cela, ajouter le paramètre ?withoutpois=1 à la fin de l’URL
https://XXXXX/api/cirkwi/circuits.xml?withoutpois=1
Important : vérifiez bien les correspondances Geotrek<>Cirkwi dans votre administration Geotrek (difficulté, types de pratiques…). Pour y accéder, utilisez l’URL du type : https://XXXXX/admin/login/?next=/admin/trekking/difficultylevel/.
L’échelle recommandée par Cirkwi et Makina Corpus est la suivante :
- Très facile – 1. Facile – 3
- Moyen – 5
- Difficile – 7
- Très difficile – 8
Vous trouverez plus de détails sur la configuration dans ce tutoriel : https://geotrek.readthedocs.io/en/2.117.0/user-manual/apis.html#geotrek-et-ignrando-cirkwi
B - Intégrez les flux dans le back-office Cirkwi
Une fois vos URL de flux générées rendez-vous dans votre administration sur Cirkwi.
- Connectez-vous au back-office Cirkwi : https://www.cirkwi.com/fr/compte/board
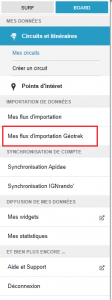
- Cliquez sur Mes flux d’importation Géotrek dans le menu.
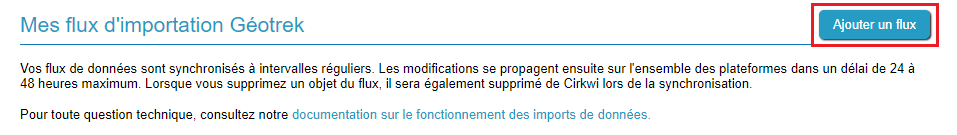
- Cliquez sur Ajouter un flux.
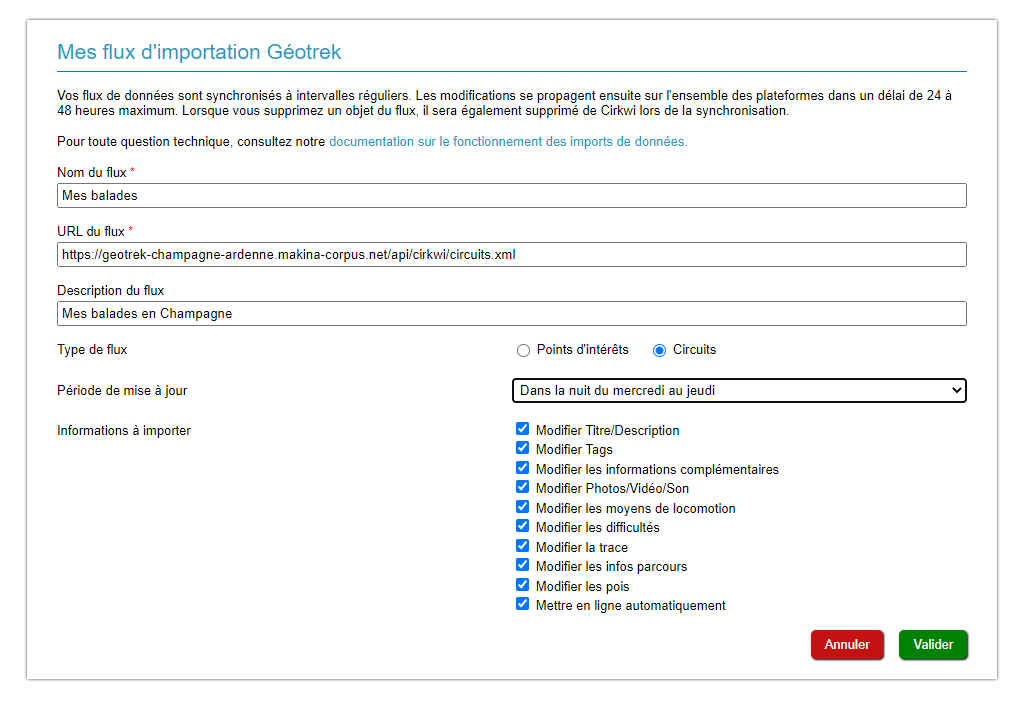
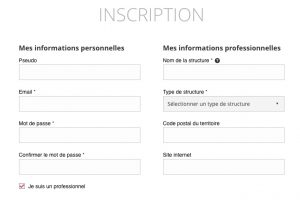
- Renseignez le formulaire:
- en choisissant un nom pour votre flux,
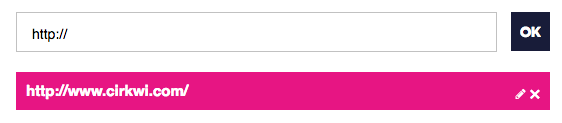
- en saisissant l’URL du flux récupérée sur Géotrek Admin,
- en spécifiant s’il s’agit d’un flux de points d’intérêt ou de circuits.
Facultativement, vous avez également la possibilité:- d’ajouter une description à votre flux,
- de choisir la période de mise à jour soit toutes les nuits de la semaine, soit une nuit spécifique de la semaine,
- de spécifier les données que vous souhaitez importer et mettre à jour.
- Cliquez sur Valider.
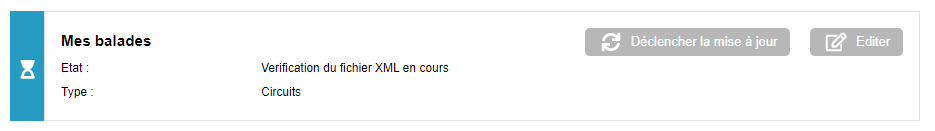
- Votre flux est apparu dans la liste avec une couleur bleue ce qui signifie qu’il est en attente de validation.
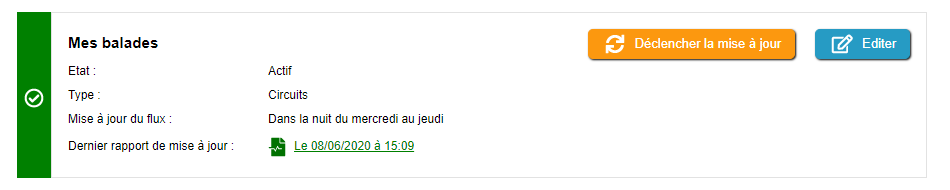
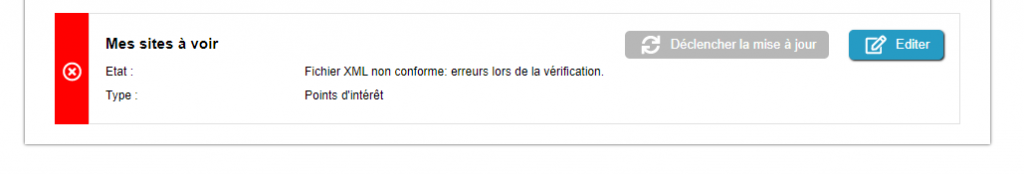
- Au bout de quelques minutes vous pourrez actualiser votre page. Votre flux apparaîtra :
- soit vert si votre flux est vérifié et validé
- soit en rouge si votre flux est vérifié mais non validé
Suspendre les mises à jour automatiques
Si vous le souhaitez vous pouvez suspendre les mises à jour automatiques pour ainsi faire des mises à jour manuelles en fonction de vos besoins. Pour cela :
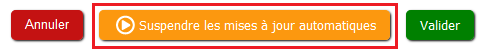
- Éditez votre flux.
- Cliquez sur Suspendre les mises à jour automatiques.