Filtrer et centrer un widget sur une zone géographique - via le code d’intégration
Introduction
Vous souhaitez gagner du temps et ne pas créer un Widget Itinéraires pour chaque page de votre site ? C’est possible !
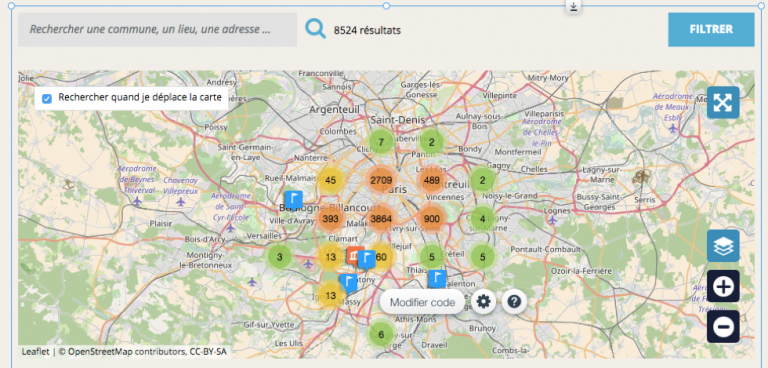
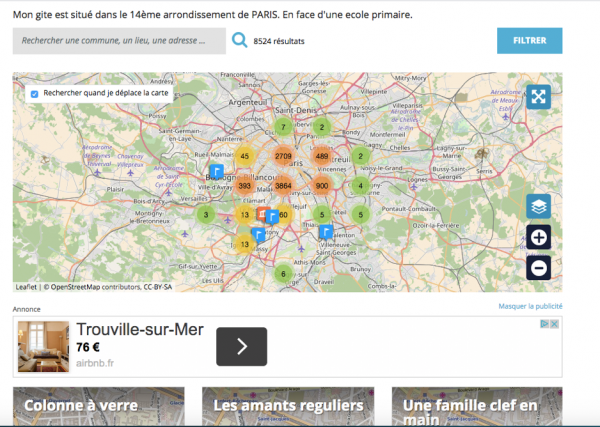
Une fois votre widget créé et configuré, vous avez la possibilité d’afficher seulement une zone de celui-ci (par rapport à une ville, ou au point géographique d’un camping par exemple). Pour ça, il vous suffit d’ajouter un centre et un rayon en paramètre du code d’intégration qui vous est fournit à la fin de la configuration : suivez les étapes ci-dessous.
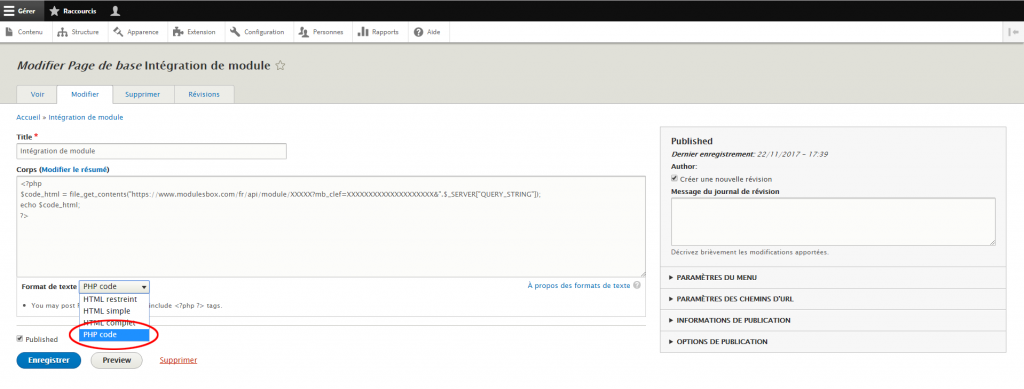
Cas A – Version PHP (recommandé)
- Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
- Ajoutez ensuite en paramètre le centre avec latitude + longitude séparées par un point-virgule (paramètre « mb_center ») et le rayon de la zone sur laquelle le widget doit se centrer (paramètre « mb_radius »).
- Le code devrait donc ressembler à ça :
<?php
$code_html = file_get_contents("https://www.modulesbox.com/fr/api/module/XXX?mb_key=XXX&mb_center=LATITUDE;LONGITUDE&mb_radius=DISTANCE_EN_METRE&".$_SERVER["QUERY_STRING"]);
echo $code_html;
?>
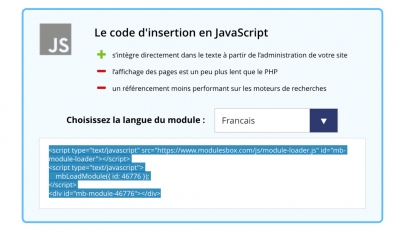
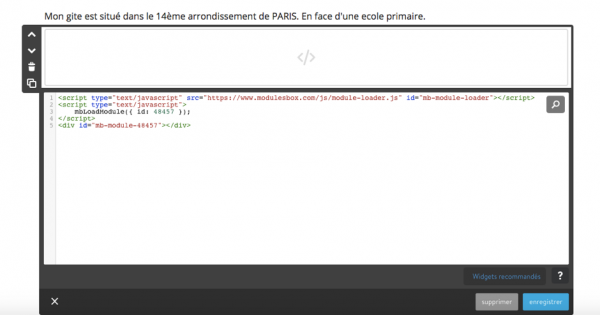
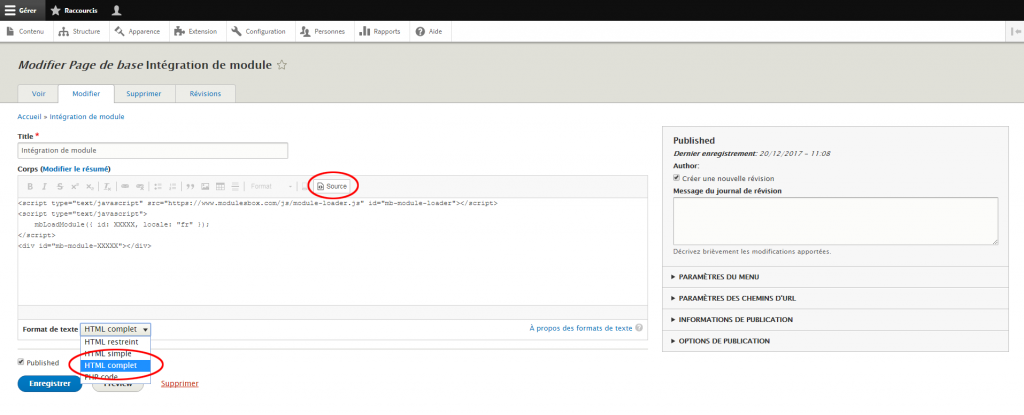
Cas B – Version JavaScript
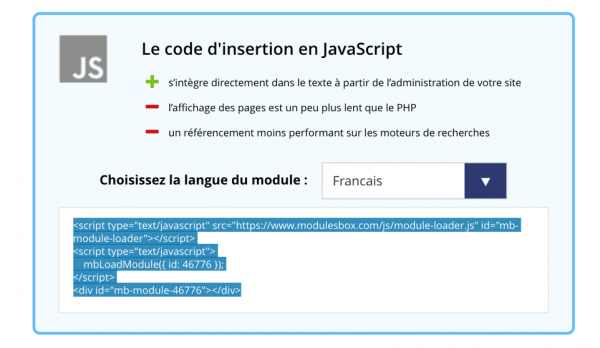
- Comme pour une insertion classique, récupérez depuis l’interface le code d’insertion PHP du type :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr"});
</script>
<div id="mb-module-XXX"></div>
- Ajoutez ensuite en paramètre le centre avec latitude + longitude séparées par un point-virgule (paramètre « mb_center ») et le rayon de la zone sur laquelle le widget doit se centrer(paramètre « mb_radius »).
- Le code devrait donc ressembler à ça :
<script type="text/javascript" src="https://www.modulesbox.com/js/module-loader.js" id="mb-module-loader"></script>
<script type="text/javascript">
mbLoadModule({ id: XXX, locale: "fr",
params:{
mb_center : "LATITUDE;LONGITUDE",
mb_radius : "DISTANCE_EN_METRES"
}});
</script>
<div id="mb-module-XXX"></div>