Comment créer ma clé Google ?
Etape 1
Tout d’abord connectez-vous à votre compte Google Cloud Platform et créez un projet : grâce au menu du haut « Sélectionnez un projet ».
Etape 2
Vous devez ensuite activer 3 APIs/services depuis la bibliothèque du tableau de bord :
- Places API et Geocoding API : Pour activer l’auto-complétion et la recherche de lieux sur un widget (recommandé)
- Maps JavaScript API : Pour utiliser les fonds de carte Google Maps
Etape 3
Créez ensuite un identifiant. Vous avez besoin d’une Clé API : https://console.cloud.google.com/apis/credentials
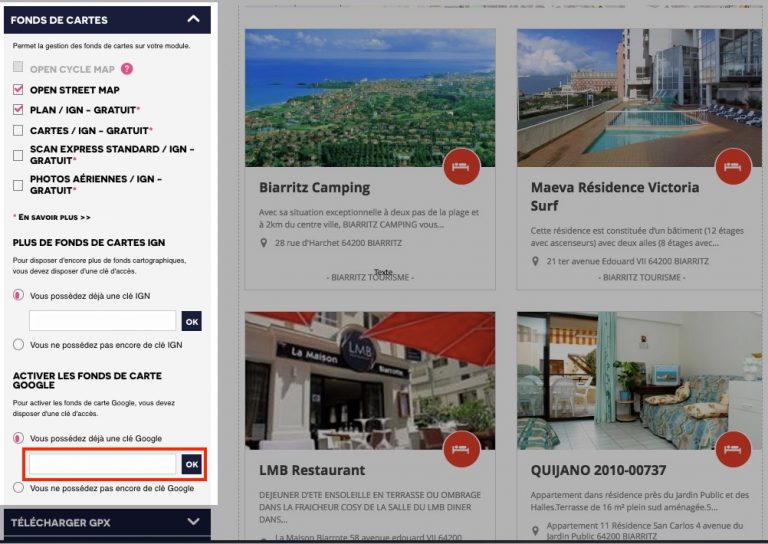
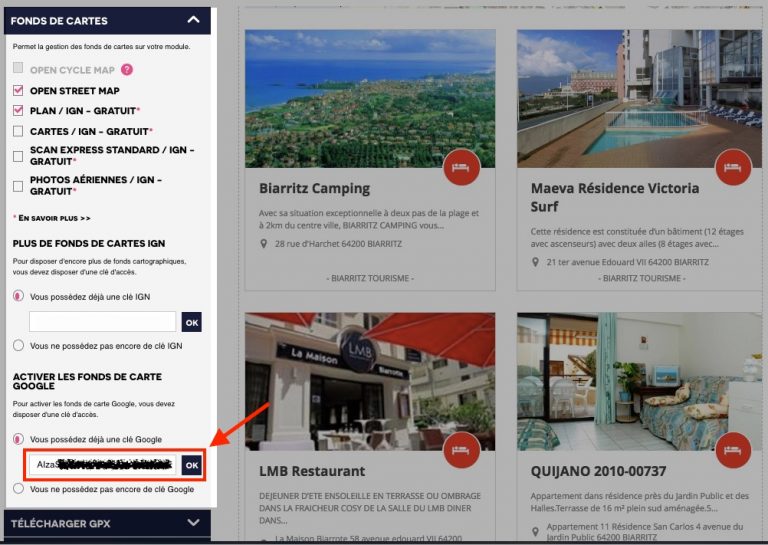
- Si vous créez cette clé pour votre widget :
Vous pouvez ensuite la renseigner dans la partie personnalisation lors de la configuration du widget.
Si vous le souhaitez, vous pouvez restreindre l’utilisation de votre clé à un site web ou une IP. - Si vous créez cette clé pour votre générateur de widgets ou votre application mobile :
La clé obtenue devra être communiquée à votre contact projet ou à l’adresse support@cirkwi.com pour être activée sur votre compte.
Attention pour un générateur vous ne devez pas mettre de restriction sur l’IP ou l’url.
Pas le temps ?
Nous vous proposons de créer et configurer la clé pour vous ! Si le forfait d’accompagnement vous intéresse, n’hésitez pas à nous contacter à l’adresse support@cirkwi.com ( à partir de 500€ TTC).
Important
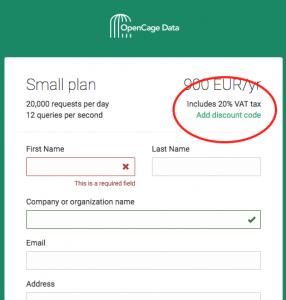
Après un certain seuil d’utilisation mensuel, les services et APIs Google peuvent devenir payants. Les tarifs sont disponibles à cette adresse.
Vous avez la possibilité de maîtriser votre budget en configurant votre compte de facturation Google. Il vous permet de définir un budget limite.