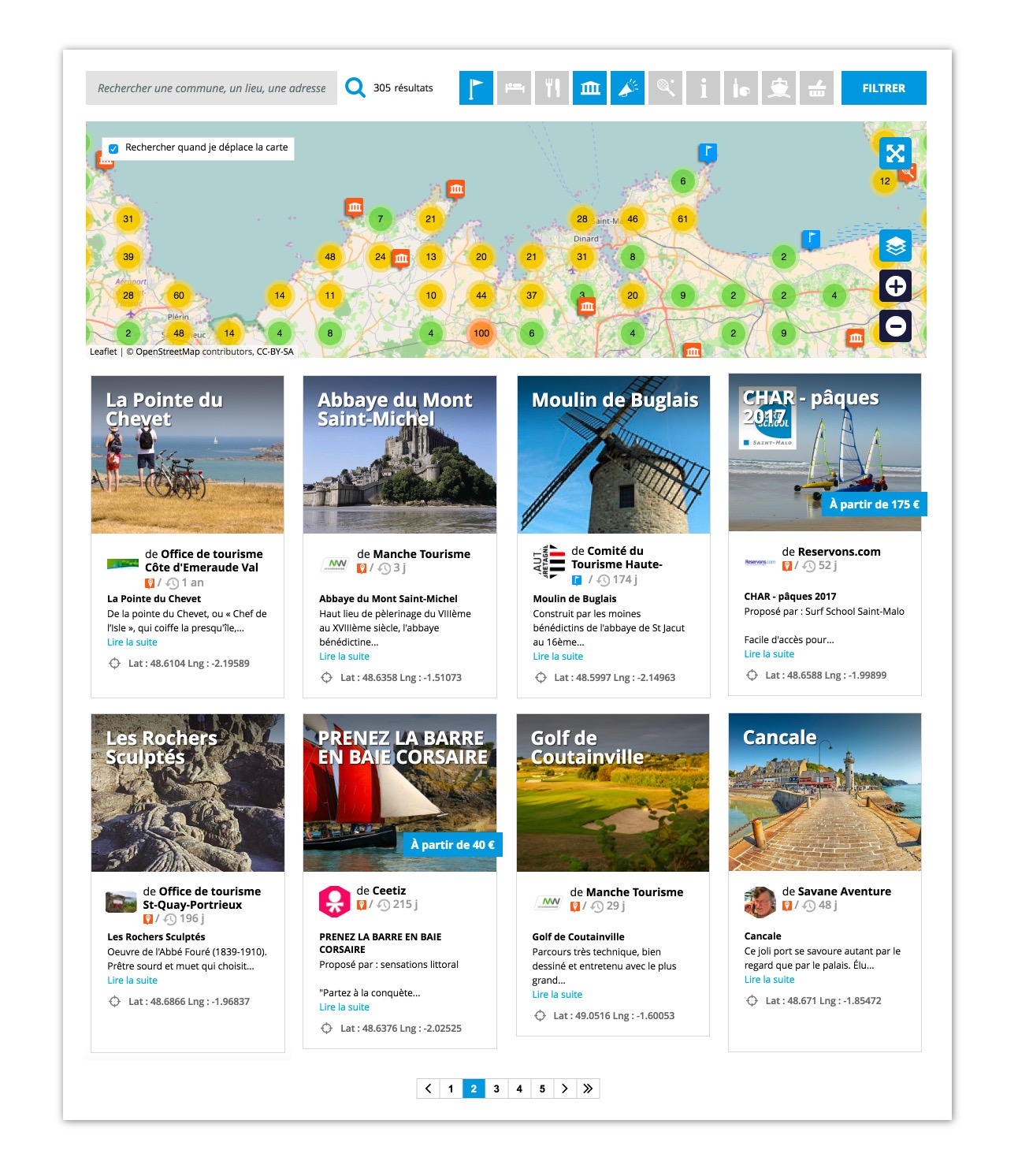
Intégrer un widget sur Joomla
Pour intégrer le widget dans votre site Joomla, c’est très facile ! Voici les étapes à suivre qui vous guideront pas à pas pour l’installation des widgets sur un site Joomla.
- Télécharger le fichier .zip du widget « ModulesBOX ».
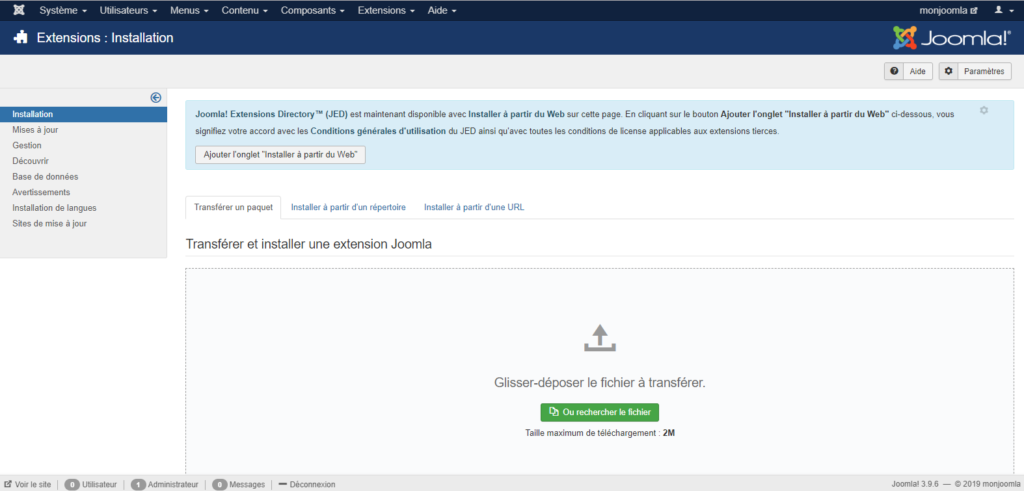
- Allez dans votre administration Joomla. Installez cette nouvelle extension en vous rendant sur la page « Installer Extensions » à laquelle on accède en cliquant sur Extensions > Gérer > Installation. Puis uploadez le répertoire « Mod_modulesbox.zip ».
- Allez dans la gestion de vos modules en cliquant sur Extensions > Modules et activez le module « ModulesBOX » en cliquant sur la petite croix rouge. Puis cliquez sur le titre du widget pour accéder à l’administration du widget.


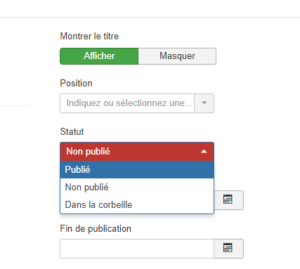
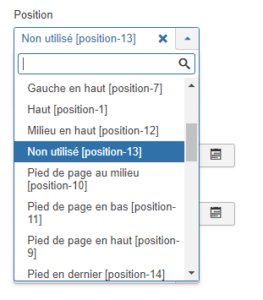
- Dans la colonne de droite, publié le widget et ajoutez lui une position.
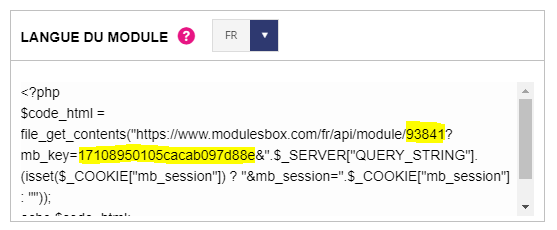
- Puis, dans le champs « code de configuration » inscrire en remplaçant les valeurs:
id_utilisateur:xxx;cle:xxx;id_module:xxxx
Vous trouverez l’id_module et la clé dans le code d’insertion php et l’id_utilisateur dans l’onglet mon profil de la section mon compte en cliquant sur « Afficher mon id utilisateur ».


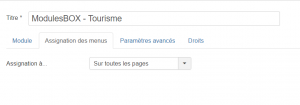
- Dans la partie assignation des menus de l’administration du module, assignez le « Sur toutes les pages ».
- Enregistrez.
- Intégrez le code ci-dessous dans les pages de contenu où vous souhaitez intégrer votre widget en mettant la valeur de la position du widget sélectionnée plus haut:
{loadposition nomdelaposition}
- Enfin, rechargez la page de votre site où est intégré le widget. Normalement, le widget est affiché.