Intégrer un widget sur Elloha
Après avoir configuré votre widget, vous arrivez à la dernière étape où vous devez copier le code d’intégration dans l’administration de votre site Elloha.
Elloha permet d’intégrer un widget avec le code JavaScript. Voici quelques explications qui vous permettront d’arriver à vos fins facilement :
Vous souhaitez plus d’informations sur les widgets ?
- le widget Itinéraires : cliquez ici
- le widget Storyguide : cliquez ici
Intégrer avec le code Javascript
Etape 1 : Récupérer le code d'intégration
Cas 1: Vous souhaitez intégrer un widget Itinéraires (pro.cirkwi.com)
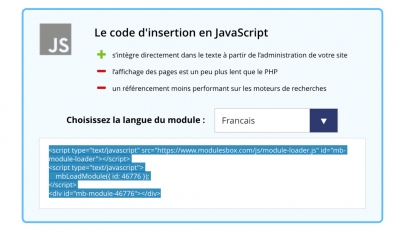
- Dans l’étape du code d’insertion, cliquez sur « Le code d’insertion en Javascript »
- Sélectionnez et copiez le code (ctrl C ou edition/copier)

Cas 2: Vous souhaitez intégrer un widget Storyguide (admin.wim.cirkwi.com)
- Dans le Menu vous trouverez la section « Mes widgets » et vous pourrez ainsi directement accéder aux codes d’intégration en JavaScript en cliquant sur « Intégrer </> » à droite de votre écran
- Copier le code
Étape 2 : sur Elloha
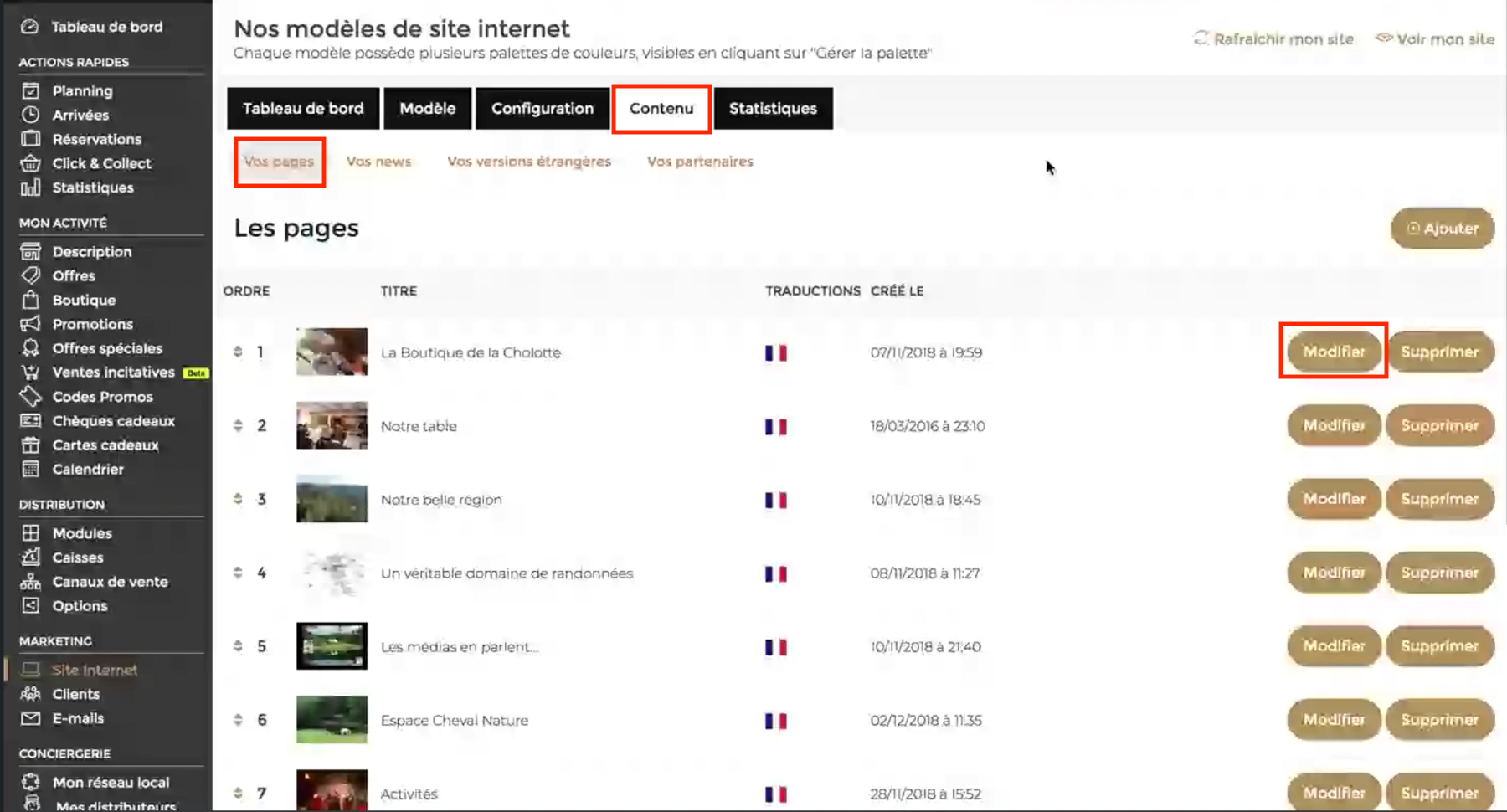
1. Maintenant, allez sur le tableau de bord puis dans la section Marketing appuyez sur « Site internet ».



2. En haut de la page cliquez sur « contenu » et « vos pages » puis sélectionnez ensuite la page sur laquelle vous voulez intégrer le widget en cliquant sur « modifier ».
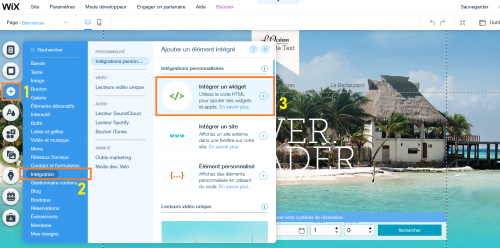
4. Appuyez sur le bouton « Ajouter » puis sur le bouton avec le symbole « + ».
5. Cliquez ensuite sur « Intégration », « intégration personnalisé » puis « intégrer un widget ». Déplacez l’encadré où vous voulez sur la page agrandissez/réduisez l’encadré comme bon vous semble.
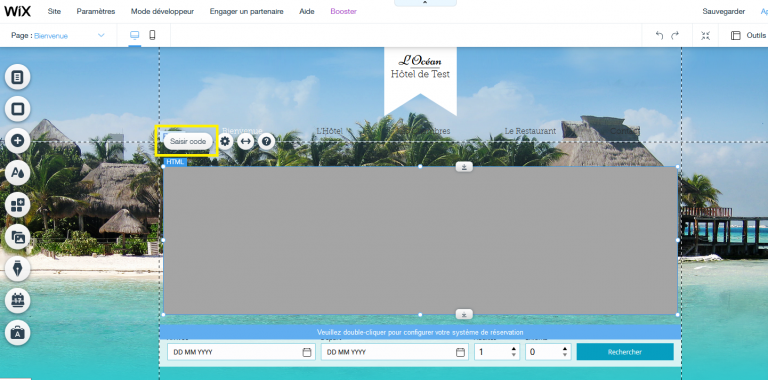
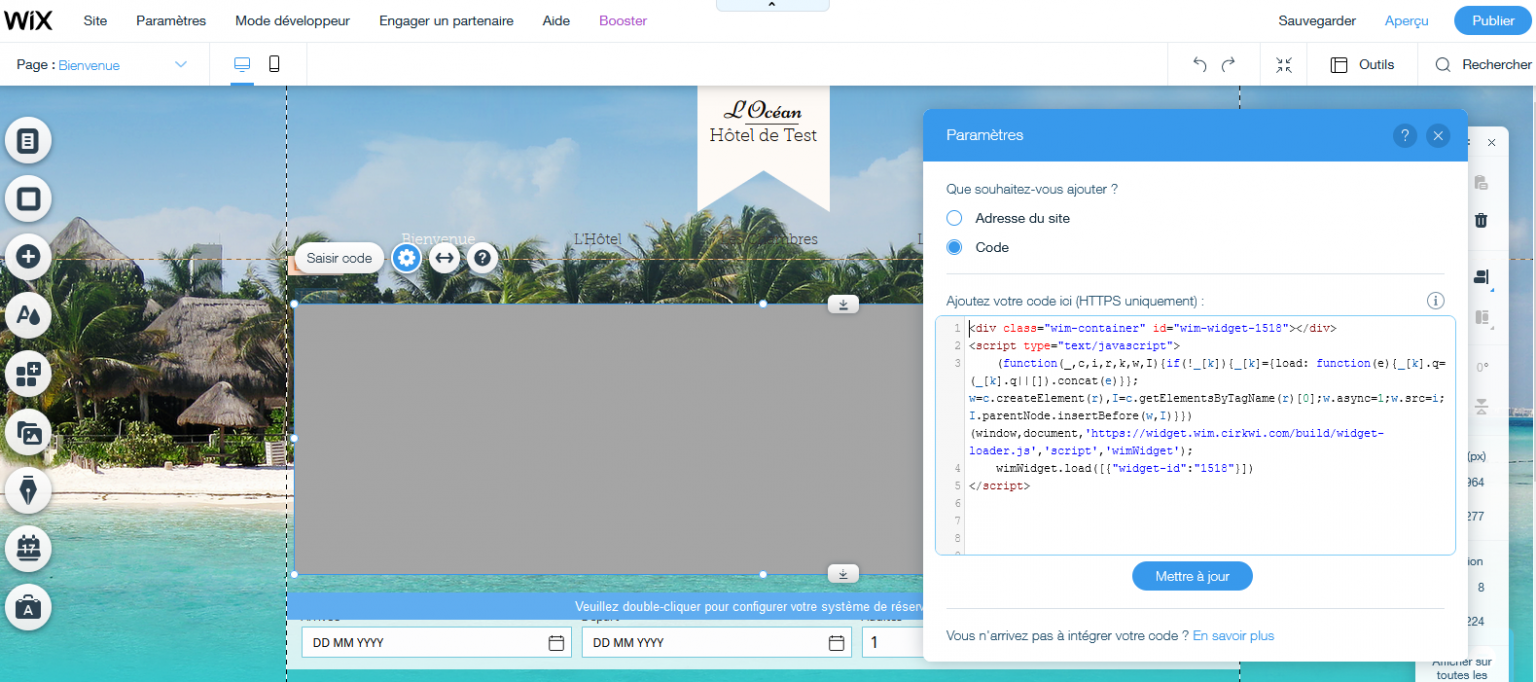
6. Cliquez sur « saisir code ».
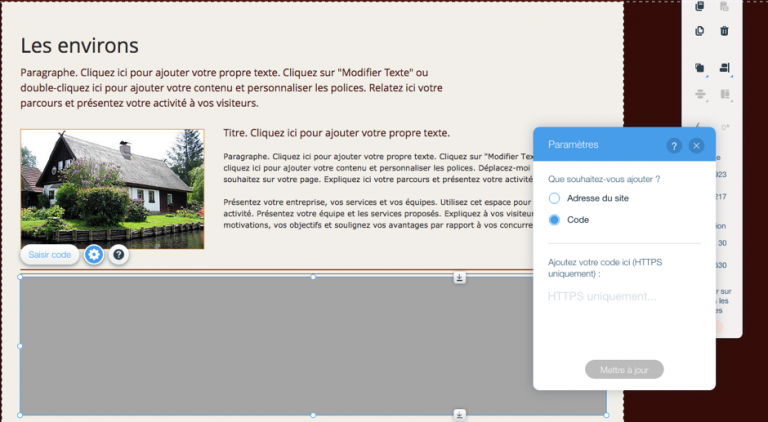
7. Une fenêtre s’ouvre en bas a droite de votre page. Sélectionnez « Code », coller le code d’intégration en JavaScript, puis cliquez sur « Mettre à jour ».
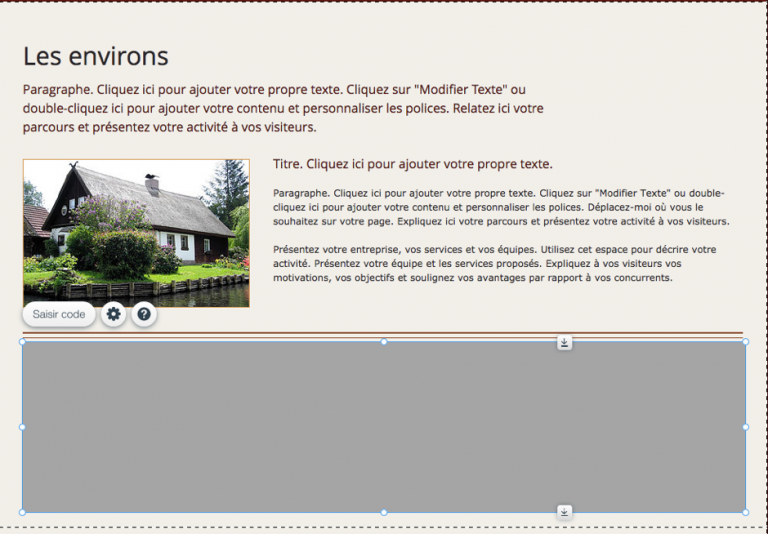
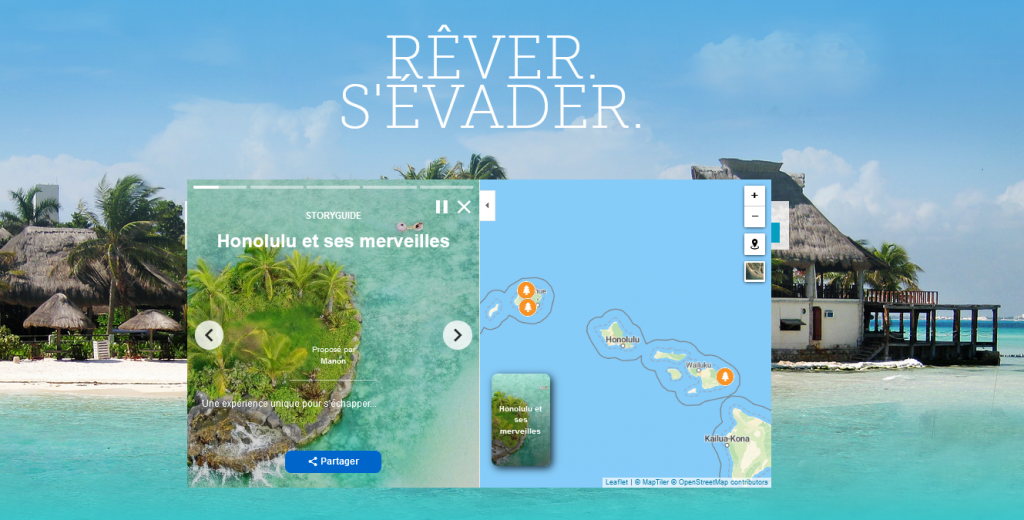
8. Voici un aperçu de que vous devriez obtenir :
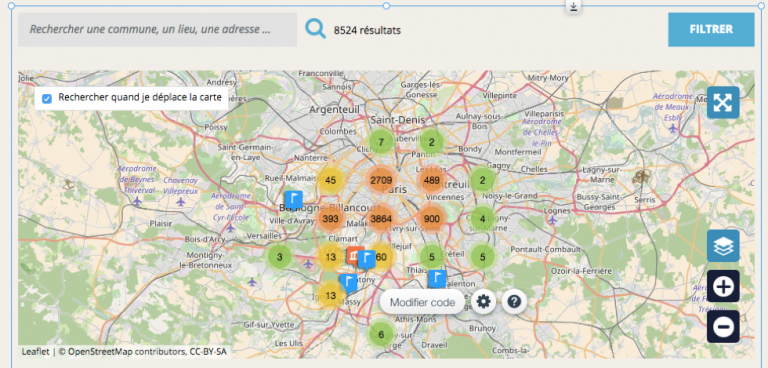
Widget Itinéraires : Vous pouvez agrandir le widget en cliquant sur les bords et en les glissant vers le bas de la page.
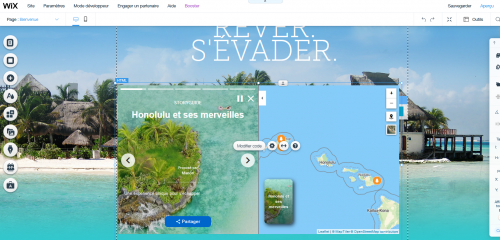
Widget Storyguide : Vous pouvez agrandir le widget en cliquant sur les bords et en les glissant vers le bas de la page. (résultat similaire)
9. Une fois les bords ajustés, vous devriez avoir un rendu comme suit :
Widget Itinéraires :
Widget Storyguide :