Intégrer un widget sur Jimdo
Après avoir configuré votre widget, vous arrivez à la dernière étape où vous devez copier le code d’intégration dans l’administration de votre site Jimdo, soit en PHP soit en Javascript. Jimdo permet d’intégrer un widget aussi bien avec le code Javascript qu’avec le code PHP. Nous vous conseillons néanmoins de faire l’intégration en JavaScript. Voici quelques explications qui vous permettront d’arriver à vos fins facilement :
Intégrer avec le code Javascript
Etape 1 : Récupérer le code d’intégration
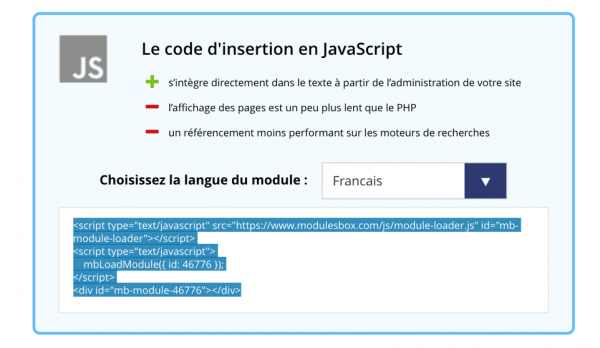
- Sur pro.cirkwi.com, dans l’étape du code d’insertion, cliquez sur « Le code d’insertion en Javascript ».
- Sélectionnez et copiez le code (ctrl C ou edition/copier).

Étape 2 : sur Jimdo
Attention: votre site internet doit être créer via l’option créator, le mode « expert », pour permettre l’intégration du widget.



- Maintenant, allez sur le tableau de bord puis dans la section My Site appuyez sur « modifier ».
- Vous allez être redirigé sur l’administration de votre site Jimdo (une adresse qui ressemblerai à www.monsite.jimdo.com).
- Allez sur la page où vous souhaitez intégrer le widget.



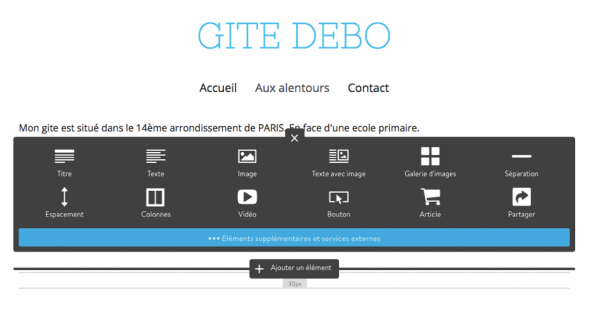
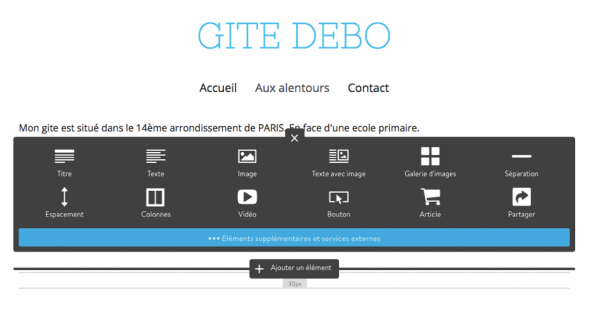
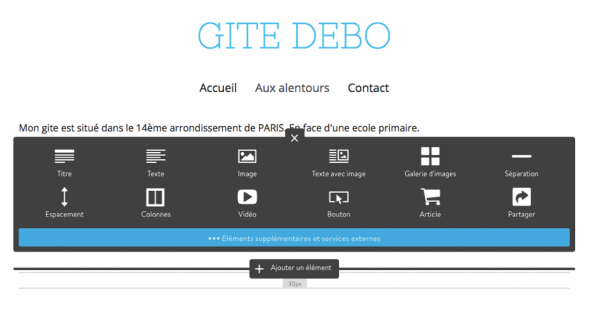
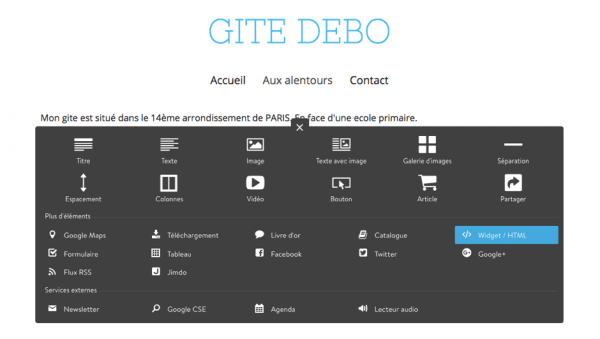
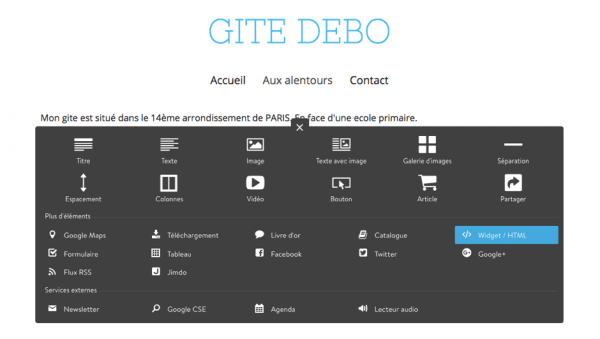
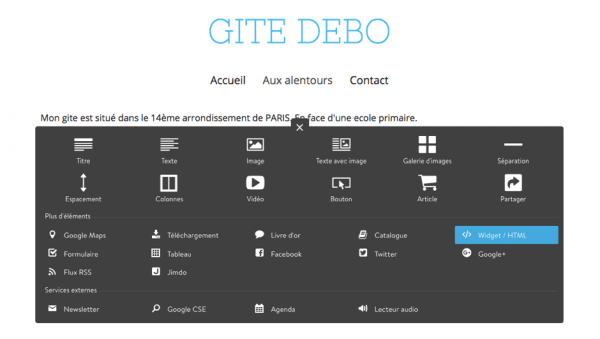
4. Cliquez sur « Ajouter un élément ».



5. Cliquez sur « Éléments supplémentaires et services externes ».



6. Cliquez sur « Widget HTML ».



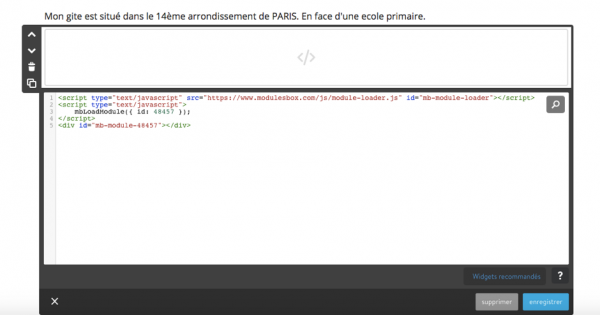
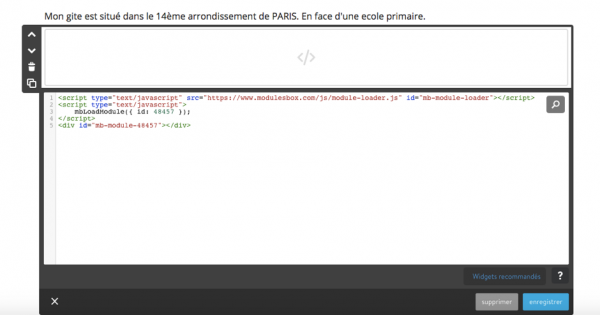
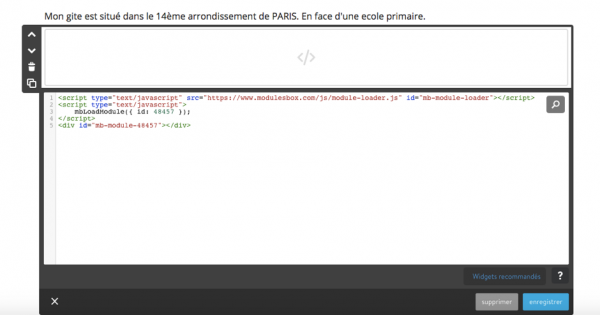
7. Une fenêtre s’ouvre, c’est le moment de coller votre code d’insertion en Javascript. Cliquez ensuite sur « Enregistrer ».



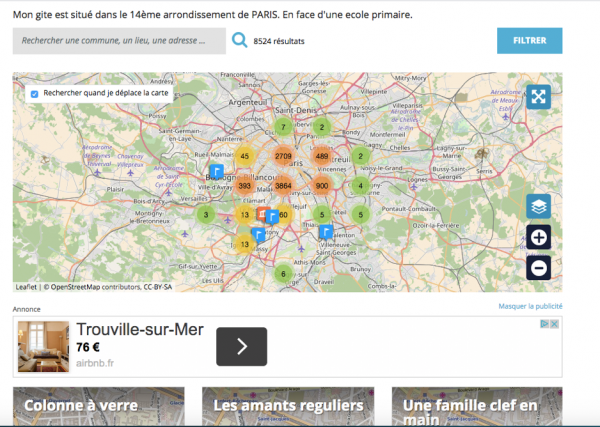
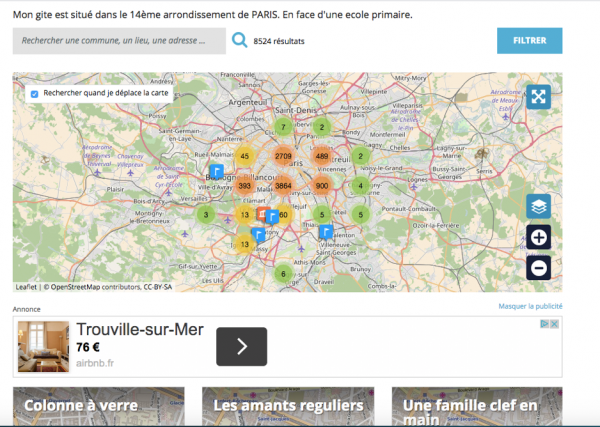
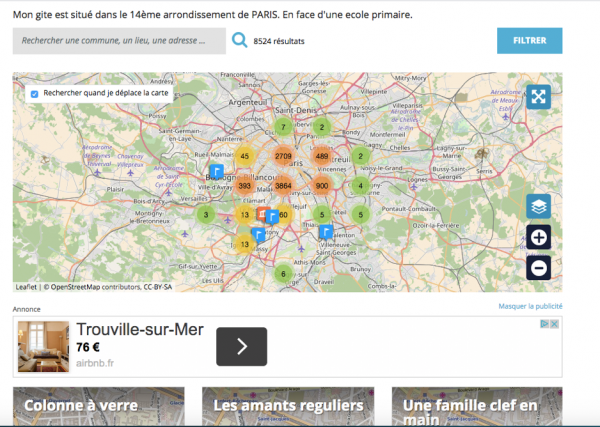
Après un cours temps de chargement, voici le résultat que vous devriez obtenir:



Vous pouvez aller consulter la page de votre site internet. Le widget est maintenant affiché 🙂
Si quelque chose ne fonctionne pas ou que le widget s’affiche mal, contactez notre support en ligne.
