Intégrer un widget sur Wix
Après avoir configuré votre widget, vous arrivez à la dernière étape où vous devez copier le code d’intégration dans l’administration de votre site Wix.
Wix permet d’intégrer un widget aussi bien avec le code JavaScript qu’avec le code PHP. Nous vous conseillons néanmoins de faire l’intégration en JavaScript. Voici quelques explications qui vous permettront d’arriver à vos fins facilement :
Intégrer avec le code Javascript
Etape 1 : Récupérer le code d'intégration
Cas 1: Vous souhaitez intégrer un widget Itinéraires (pro.cirkwi.com)
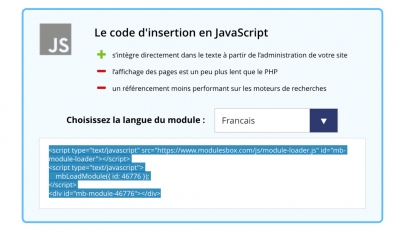
- Dans l’étape du code d’insertion, cliquez sur « Le code d’insertion en Javascript »
- Sélectionnez et copiez le code (ctrl C ou edition/copier)

Étape 2 : sur WIX
- Maintenant, allez sur le tableau de bord puis dans la section My Site appuyez sur « modifier ».



2. Vous allez être redirigé sur l’administration de votre site Wix (une adresse qui ressemblerait à editor.wix.com/monsite).
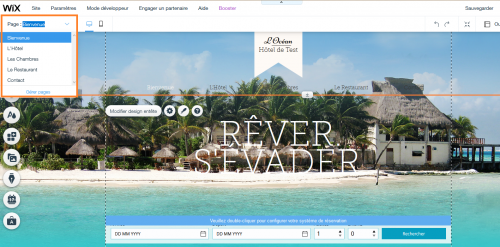
3. En haut à gauche de la page, sélectionnez la page sur laquelle vous voulez intégrer le widget.
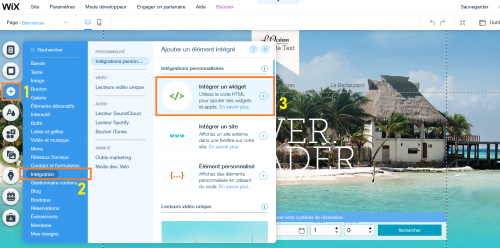
4. Appuyez sur le bouton « Ajouter » puis sur le bouton avec le symbole « + ».
5. Cliquez ensuite sur « Intégration », « intégration personnalisé » puis « intégrer un widget ». Déplacez l’encadré où vous voulez sur la page agrandissez/réduisez l’encadré comme bon vous semble.
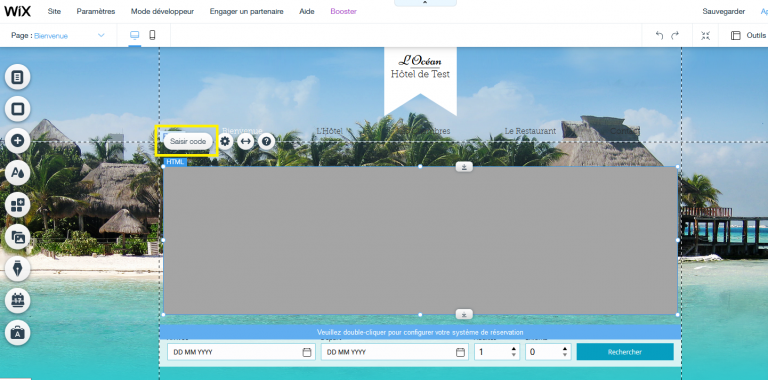
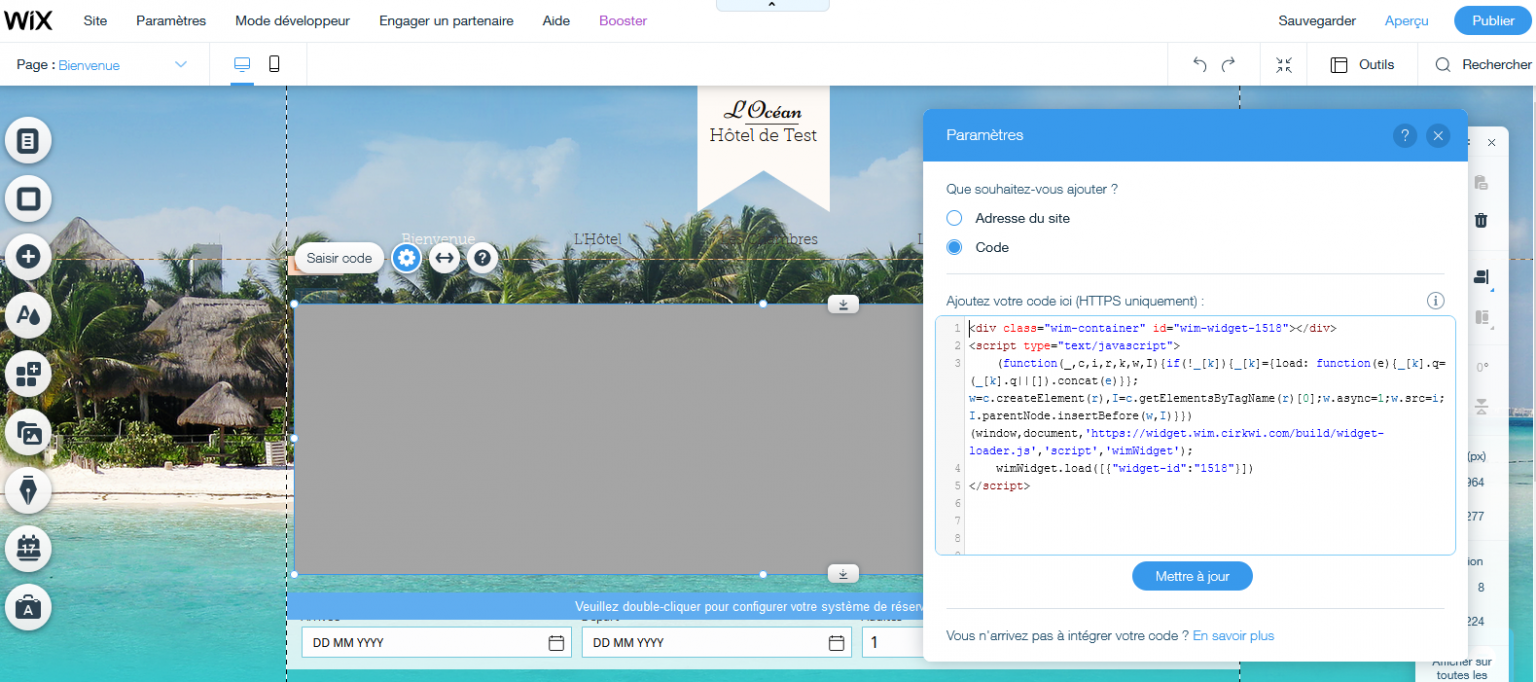
6. Cliquez sur « saisir code ».
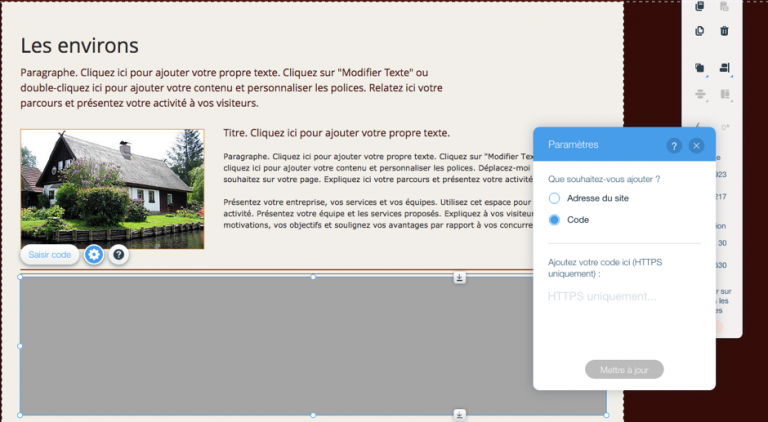
7. Une fenêtre s’ouvre en bas a droite de votre page. Sélectionnez « Code », coller le code d’intégration en JavaScript, puis cliquez sur « Mettre à jour ».
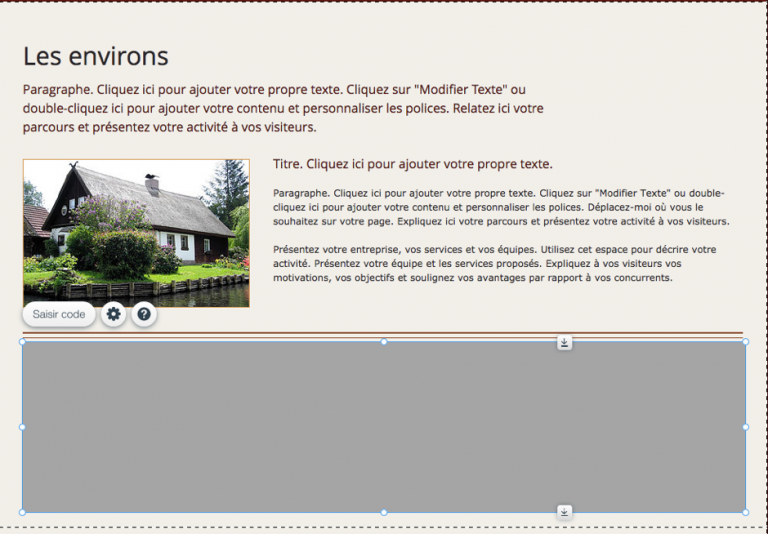
8. Voici un aperçu de que vous devriez obtenir :
Widget Itinéraires : Vous pouvez agrandir le widget en cliquant sur les bords et en les glissant vers le bas de la page.
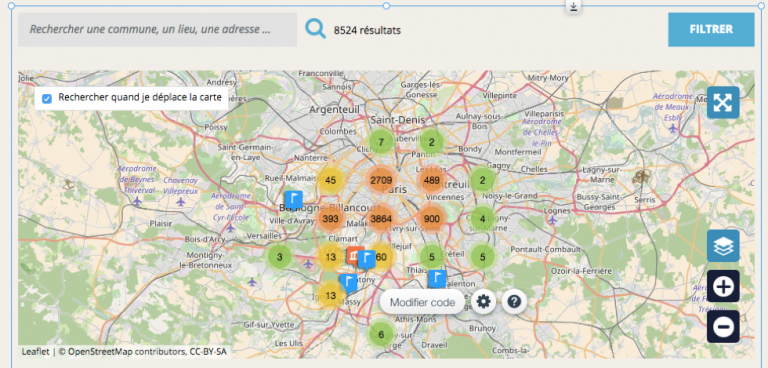
9. Une fois les bords ajustés, vous devriez avoir un rendu comme suit :
Widget Itinéraires :