Comment intégrer le code de mon widget sur mon site internet ?
(exemple de WordPress)
Dans ce tutoriel vidéo, nous allons vous accompagner dans l’intégration de votre widget Storyguide sur votre site internet 🙂
Si vous préférez les tutos écrits ça donne ça:
Préparez votre code d'intégration
1. Configurez votre widget et récupérez votre code d’intégration depuis votre administration Cirkwi WIM : https://admin.wim.cirkwi.com/fr/login
Si vous n’avez pas encore votre code, vous pouvez suivre les instructions en cliquant ici.
2. Connectez-vous ensuite à l’administration qui vous permet de modifier votre site internet et choisissez la page de votre site sur laquelle vous souhaitez intégrer le widget Storyguide.
Dans l’exemple ci-dessous, nous utilisons le gestionnaire de site WordPress avec l’extension Elementor.
Repérez l'endroit qui vous permet d'intégrer du code source (HTML ou iframe)
1. Cliquez sur la barre de cherche en haut à gauche dans le menu afin de chercher un nouvel élément de page à ajouter.
2. Recherchez par exemple le mot clé « Code court » (ou HTML, ou iframe éventuellement)




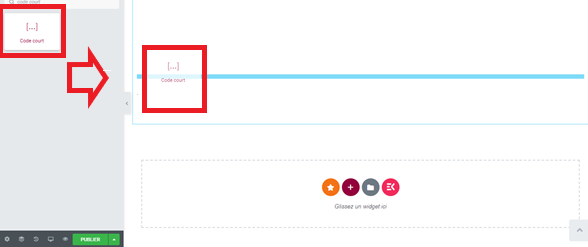
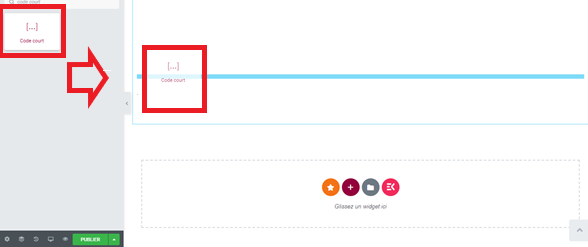
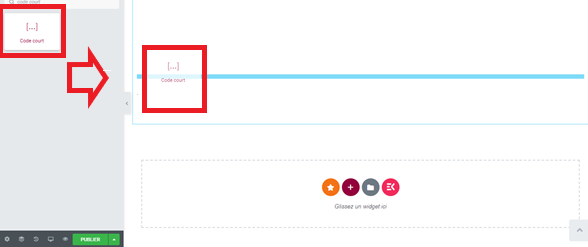
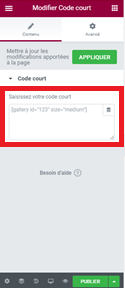
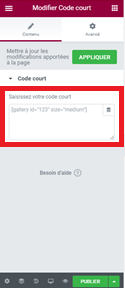
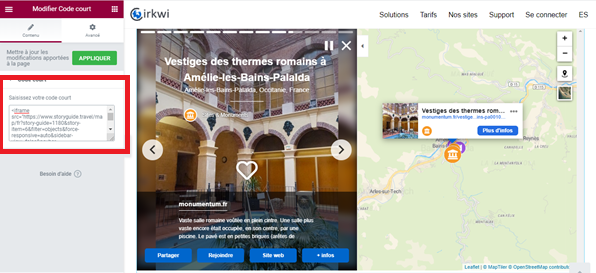
3. Sélectionner l’élément « code court » en maintenant le clique gauche de la souris, puis glissez cet élément à l’endroit où vous souhaitez intégrer votre widget
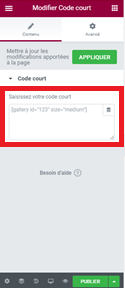
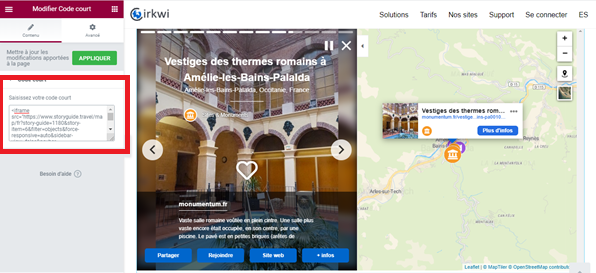
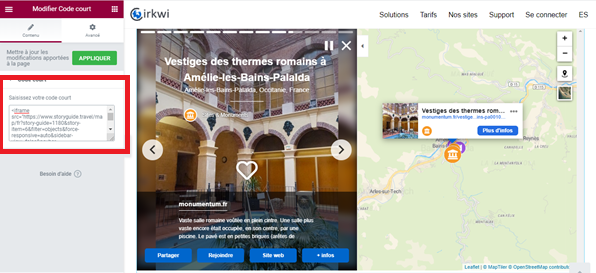
4. Un champ de texte vous permet ensuite de « saisir votre code court » : il vous suffit de coller votre code d’intégration précédemment récupéré dans votre admin Cirkwi.






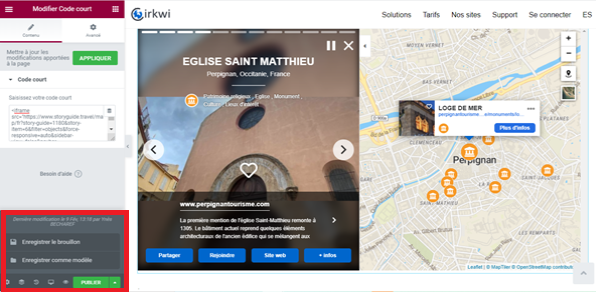
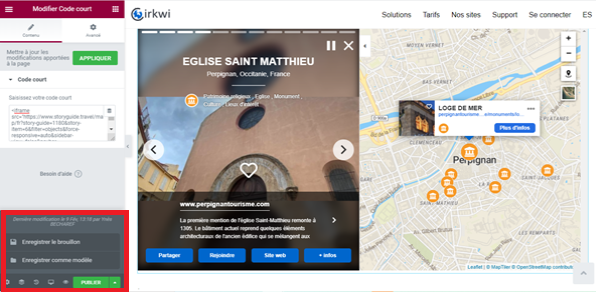
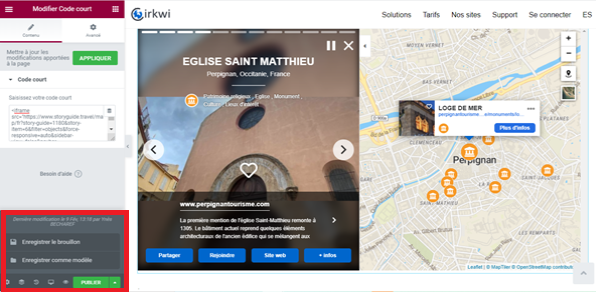
5. Une fois votre code intégré, le widget Storyguide apparait. N’oubliez pas d’enregistrer vos modifications !






Félicitation votre Widget Storyguide est à présent intégré à votre site internet !
