Prise en main de Storyguide
Etape 1 : Inscription / Connexion
Avant tout, connectez-vous à votre administration : https://admin.cirkwi.com/
Etape 2 : Personnalisez votre guide / votre widget
A savoir : lorsque vous apportez des modifications sur votre guide, celles-ci sont automatiquement enregistrées sur le widget de votre site internet.
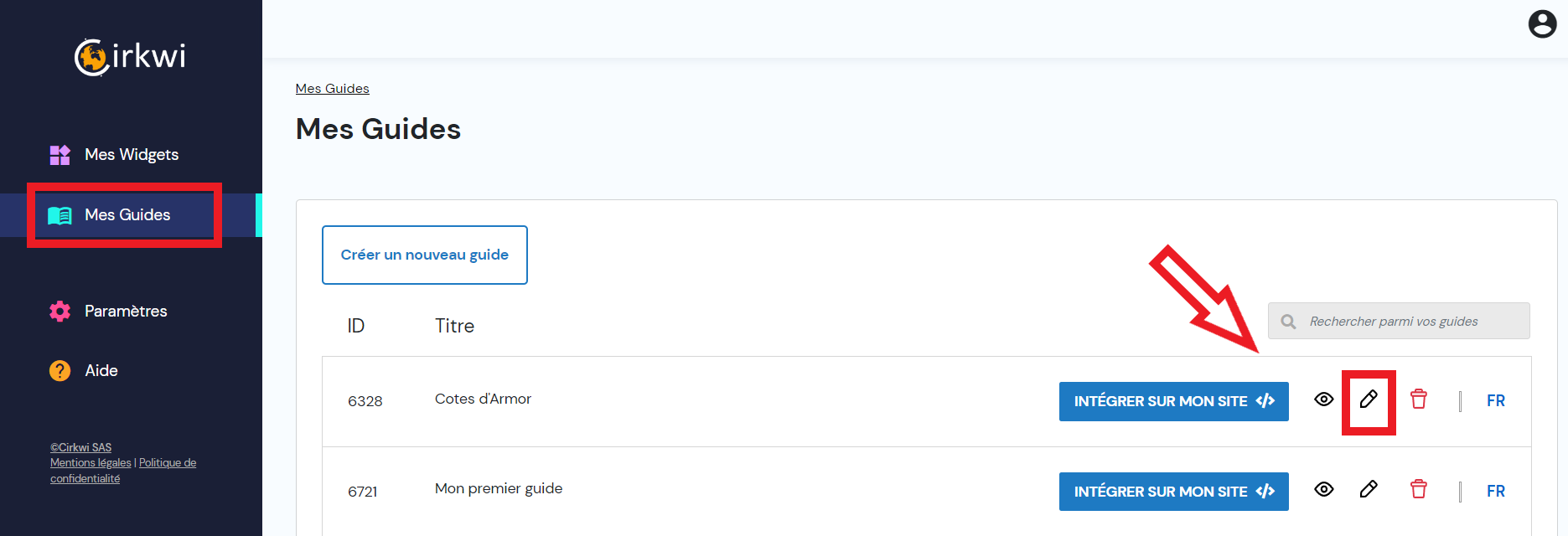
Pour la modification de votre guide, rien de plus simple, rendez-vous sur « Mes guides » depuis le menu de gauche et cliquez sur l’icône du petit crayon pour modifier le guide :
Vous allez être redirigé sur votre page Storyguide, c’est parfait ! 🙂 Pour des raisons de sécurité on vous redemandera peut-être de vous authentifier.
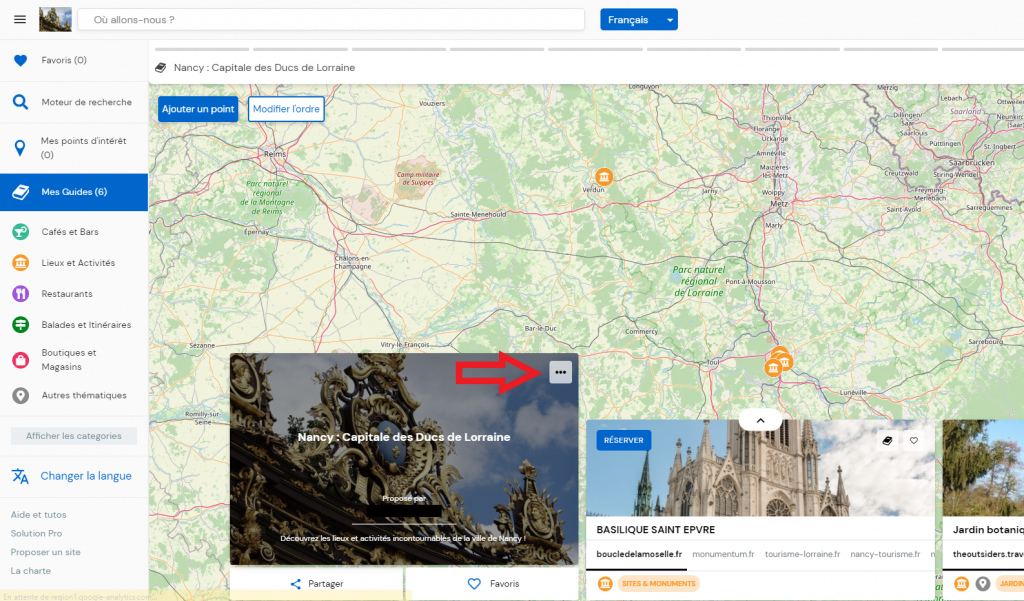
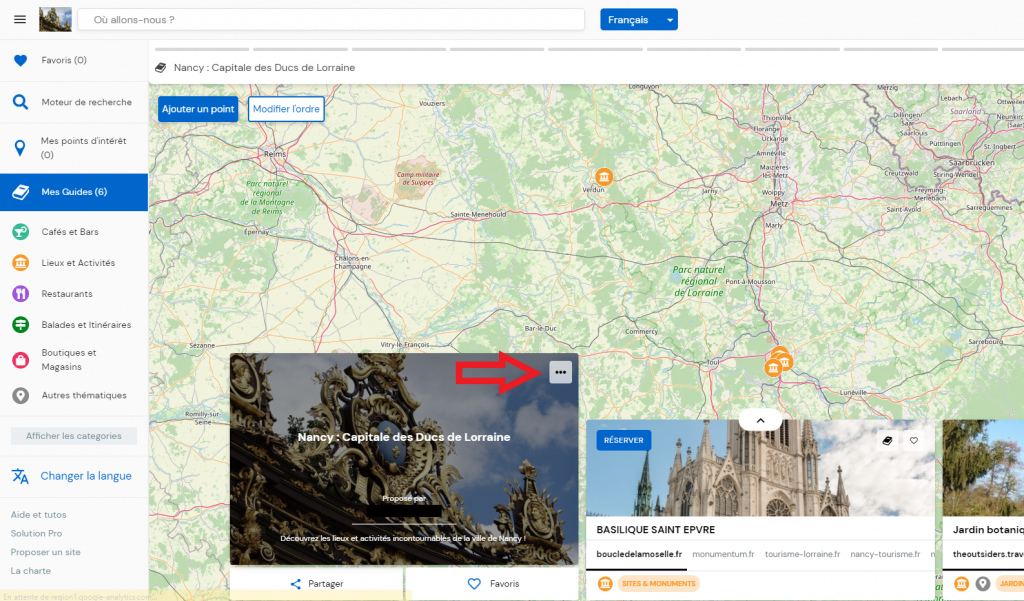
Sur cette page, vous pourrez modifier votre guide en changeant son titre ou en mettant une description, une photo personnalisée…


Pour créer un guide et ajouter/supprimer un point d’intérêt, je vous invite à regarder ce tutoriel : cliquez ici
Ensuite, voici la petite démarche pour personnaliser votre widget ainsi que vos dalles :
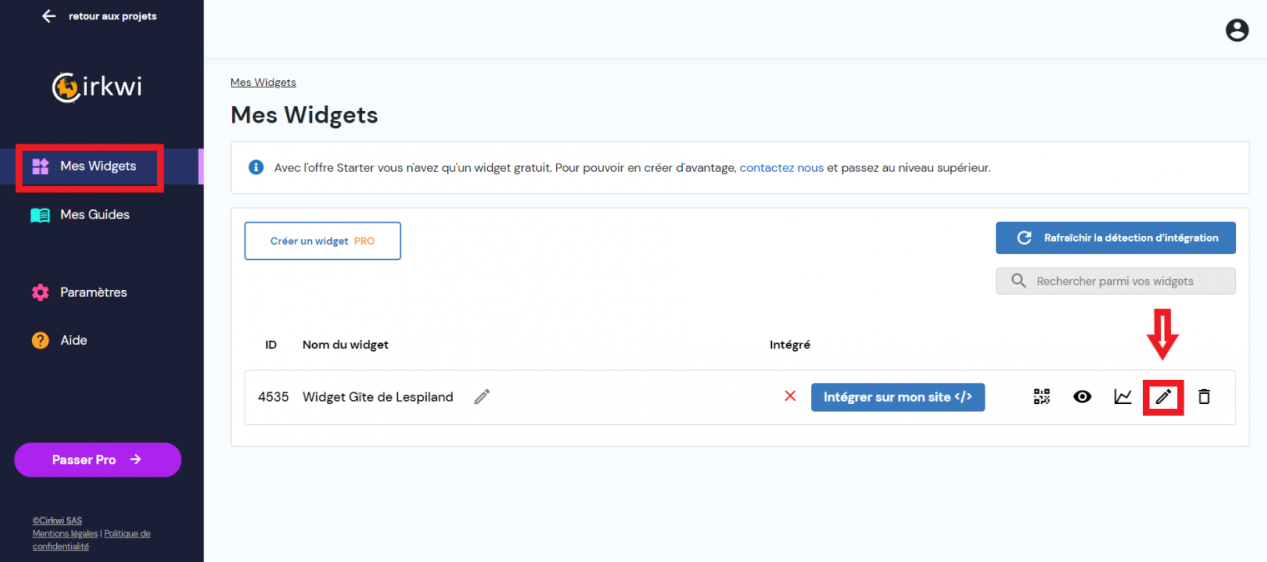
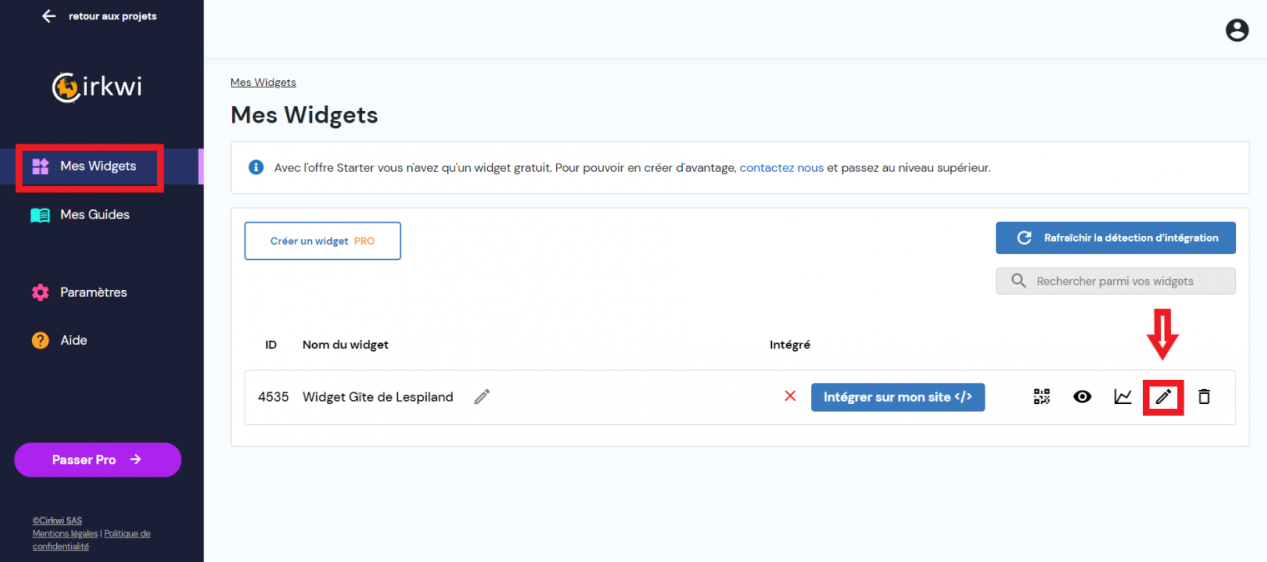
Pour la modification de votre widget, rien de plus simple, rendez-vous sur « Mes Widgets » depuis le menu de gauche et cliquez sur l’icône du petit crayon pour modifier votre widget :


Vous allez voir apparaître la liste des dalles présentes dans votre widget que vous allez pouvoir modifier et en rajouter d’autres !
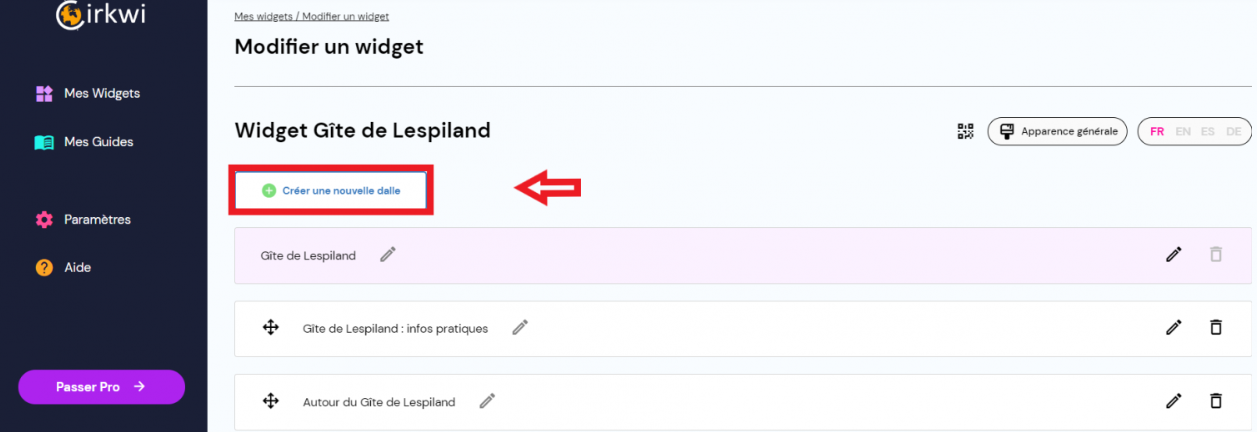
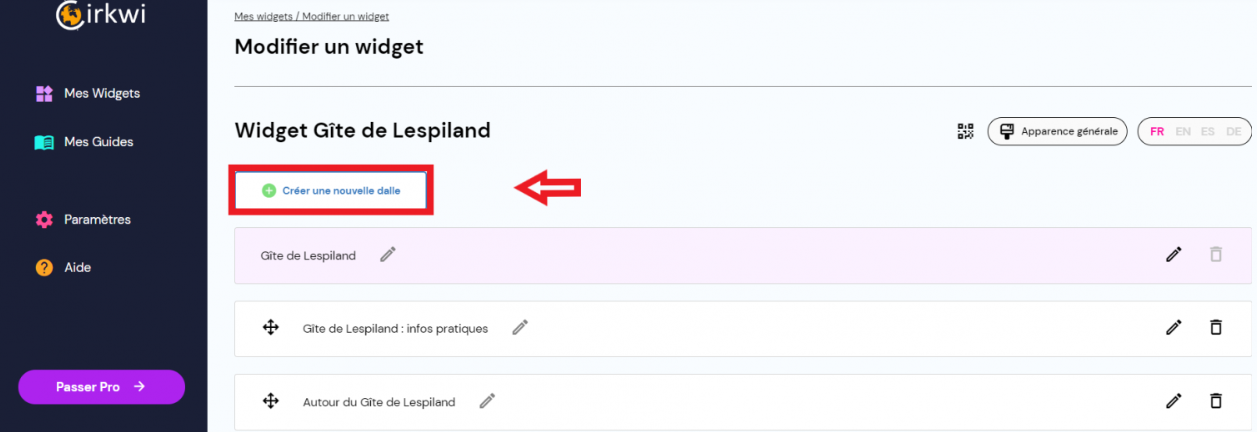
Tout d’abord, pour créer une nouvelle dalle, c’est tout simple : cliquez sur « Créer une nouvelle dalle » en haut à gauche


La dalle que vous venez de créer apparaît en bas de la page sous le nom « Nouvelle dalle ».
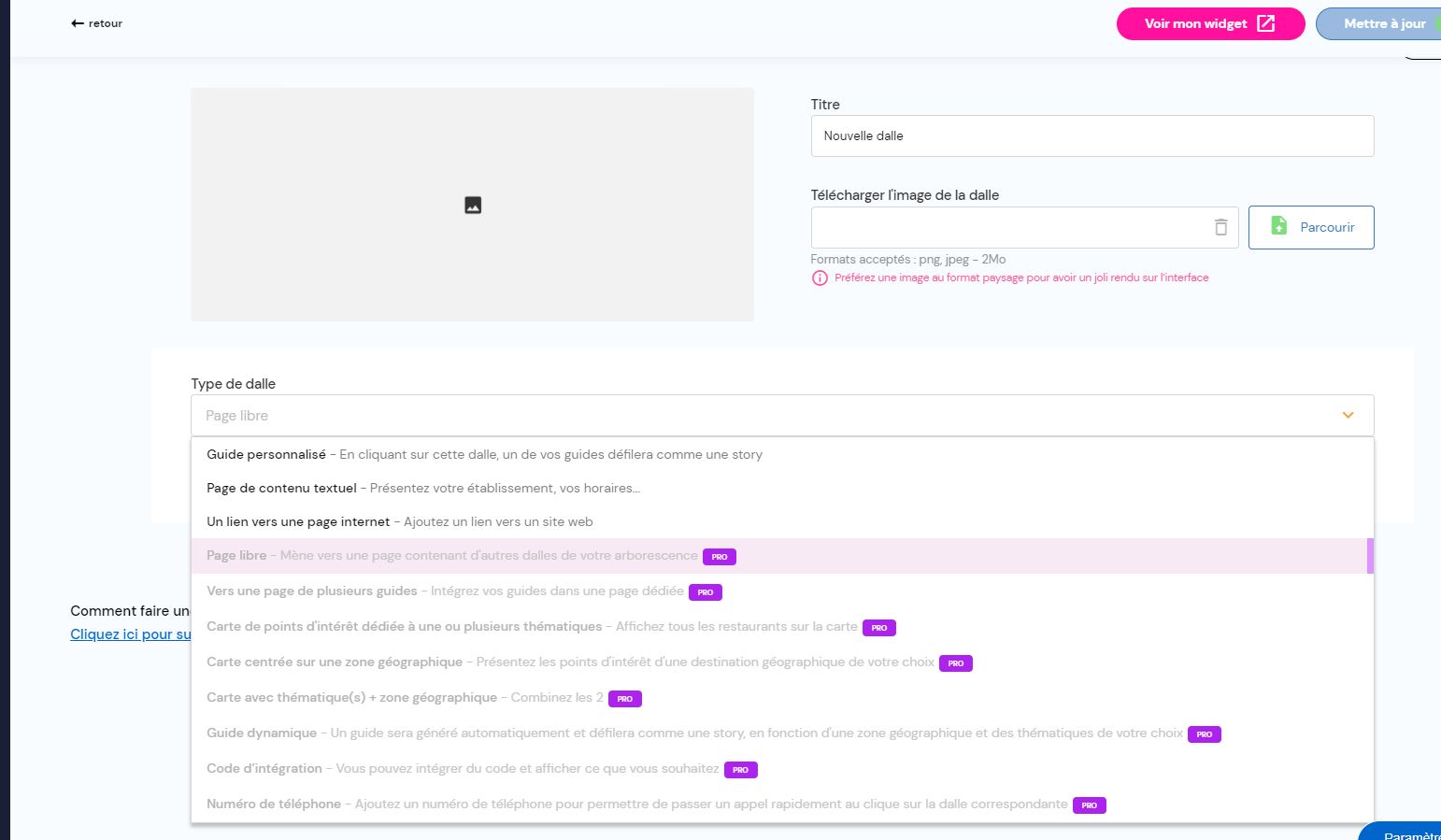
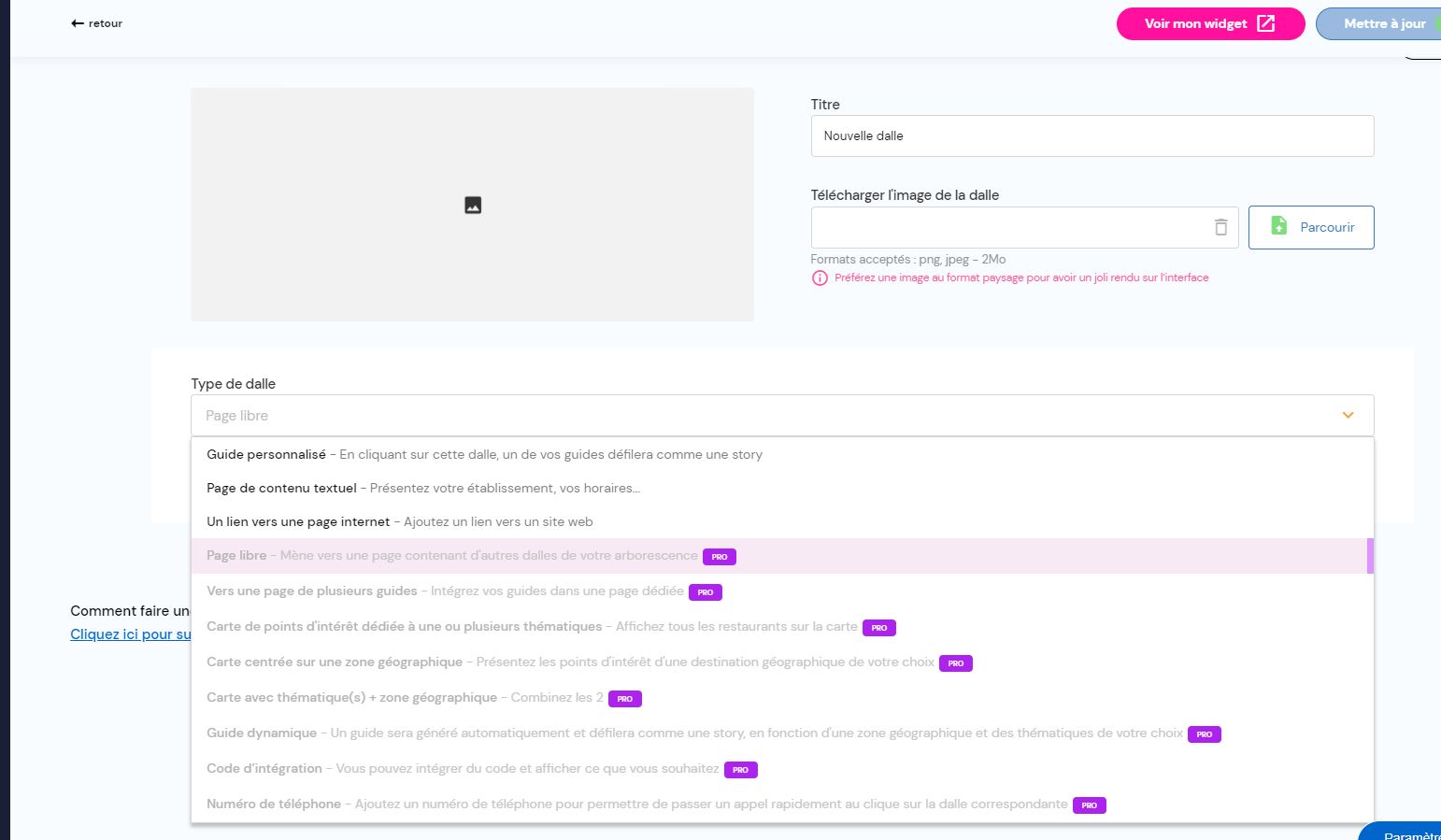
Pour la modifier, il vous suffit de cliquer sur le crayon le plus à droite pour arriver sur cette page :


Vous pouvez alors :
- Modifier le titre de votre dalle
- Ajouter une image en cliquant sur « Parcourir » en haut à droite
Important : à chaque modification, pensez à faire « Mettre à jour » en haut à droite de votre écran pour que celle-ci s’enregistre
Ensuite, cliquez sur « Page libre » pour voir les différents types de dalles auxquels vous avez accès. Voici le fonctionnement de chacune :
- Guide personnalisé : sélectionnez un de vos guides à mettre dans cette dalle pour que les utilisateurs voient les points d’intérêts de celui-ci défilés.
- Page de contenu textuel : cliquez sur « Ajouter un bloc » pour ajouter autant de paragraphe que vous souhaitez.
- Un lien vers une page internet : insérer un lien et l’utilisateur sera directement redirigé sur cet onglet.
- Page libre : c’est une dalle qui contient plusieurs types de dalles à l’intérieur (par exemple : une dalle de texte, une dalle vers un lien et une dalle vers un guide).
- Vers une page de plusieurs guides : même principe que la première fonction, sauf que vous pouvez mettre plusieurs guides dans la dalle et non un seul.
- Carte de point d’intérêt dédiée à une ou plusieurs thématiques : par exemple, sélectionnez la thématique « Lieux et Activités » pour avoir un guide uniquement sur cette thématique autour de votre établissement.
- Carte centrée sur une zone géographique : sélectionnez le nom d’une ville et une sélection de points d’intérêts dans cette ville sera réalisée.
- Carte avec thématique + zone géographique : par exemple, sélectionnez « Restaurants » à « Nice » pour avoir une sélection de restaurants sur Nice.
- Guide dynamique : permet de vous créer automatiquement un guide selon vos préférences.
- Code d’intégration : pour intégrer vos widgets itinéraires, votre agenda ou même un widget météo !
- Numéro de téléphone : ajouter un numéro de téléphone pour pouvoir cliquer directement dessus et passer un appel.
A savoir que vous pouvez créer autant de dalles que vous souhaitez !
Certains types de dalles sont réservés à l’offre pro, pour en savoir plus, rendez-vous sur : Pro.cirkwi.com
Etape 3 : Votre widget sur votre site internet
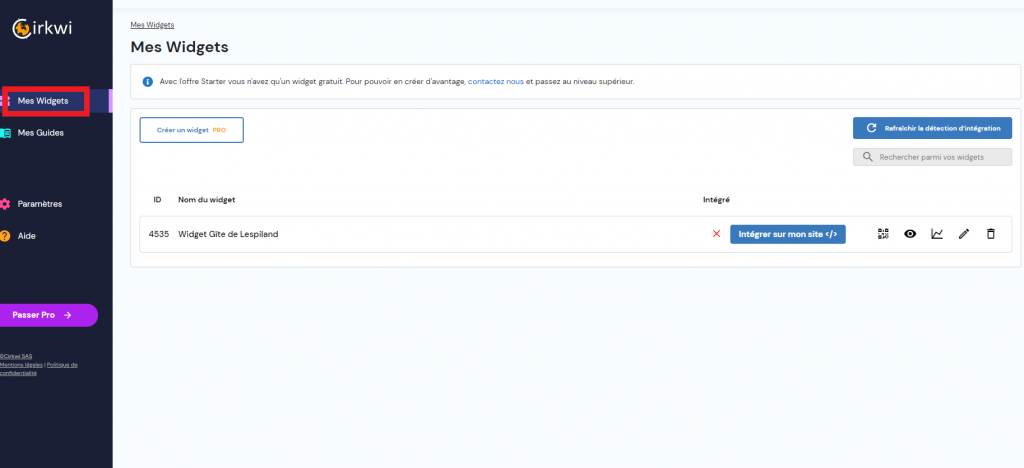
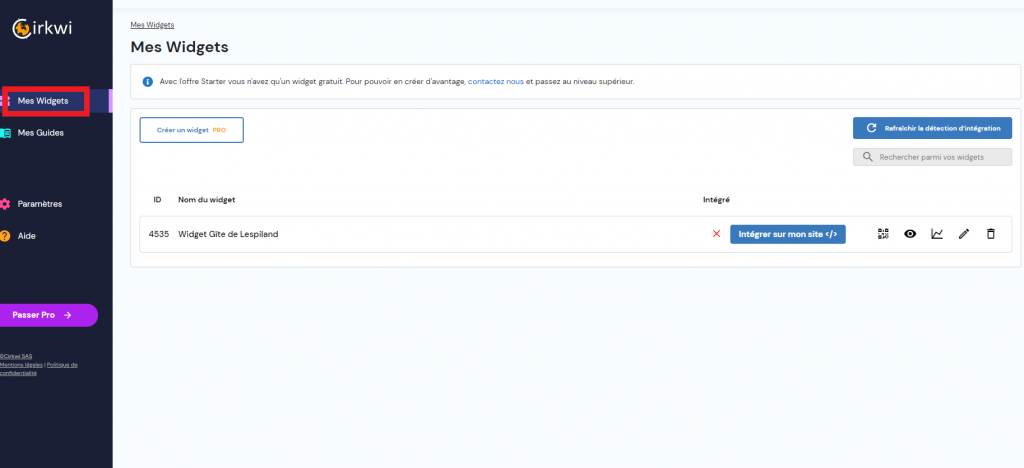
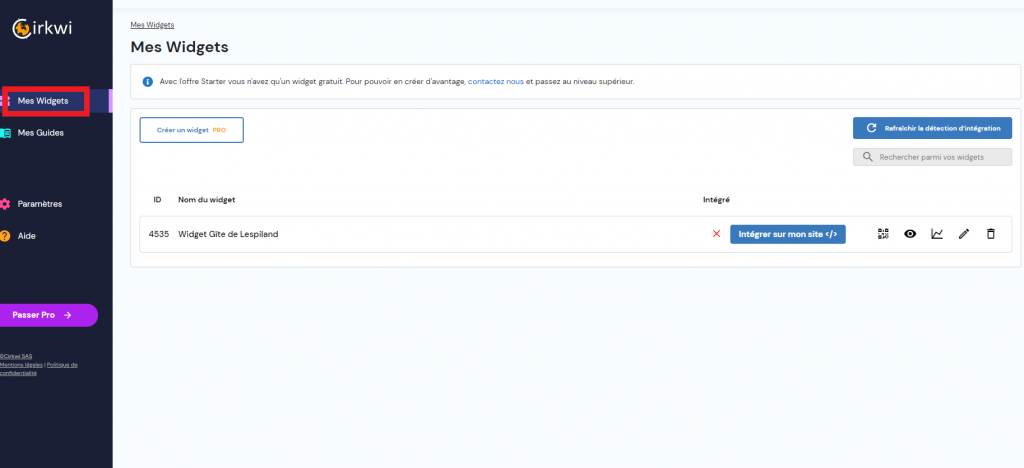
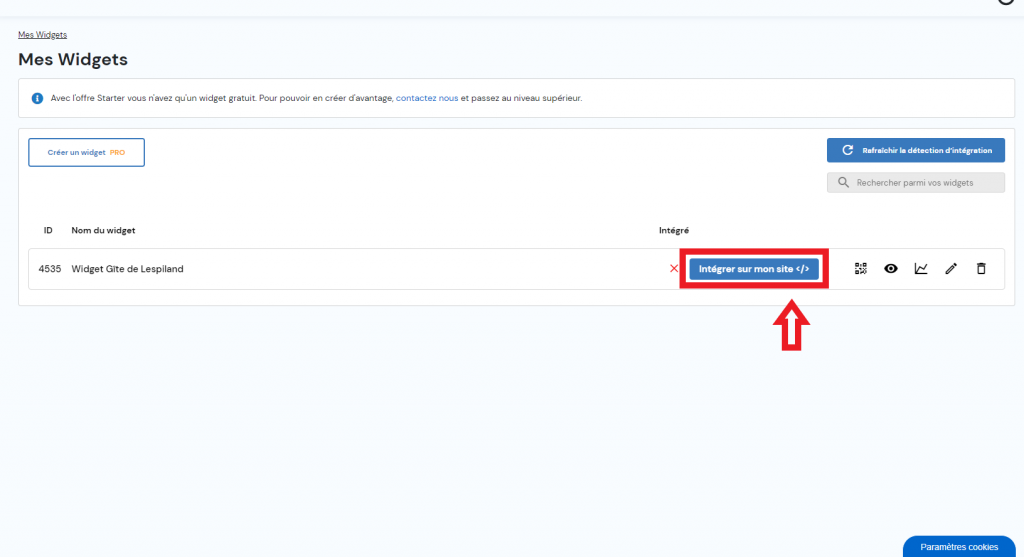
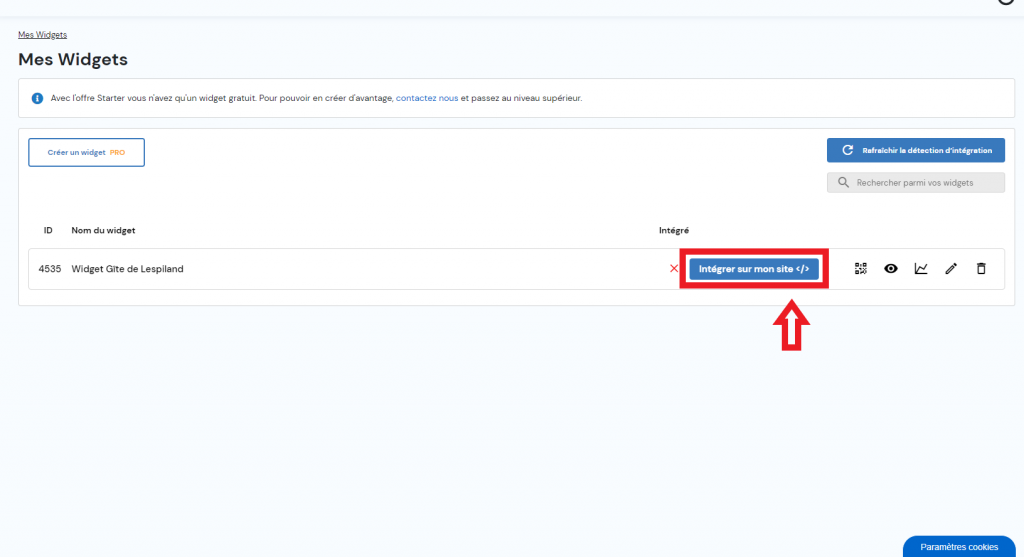
Dans le menu de gauche, allez dans la partie « Mes widgets ».



Si c’est la première fois, vous devrez renseigner votre nom de domaine, il s’agit simplement de l’url de votre site internet !
(Par exemple : www.hotel-nancy.fr)
Cliquez ensuite sur « Intégrer sur mon site » pour obtenir votre code.
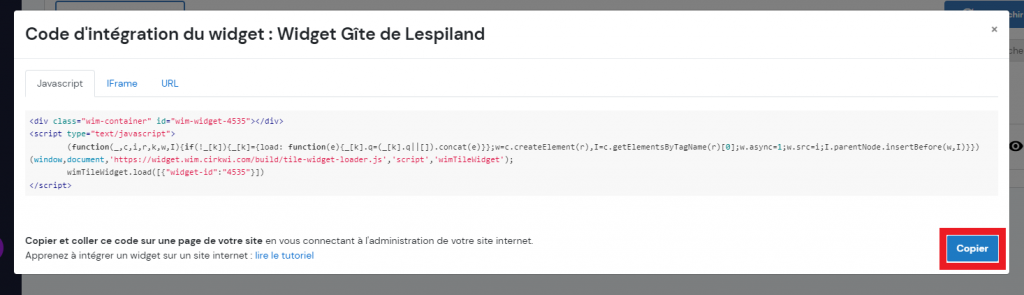
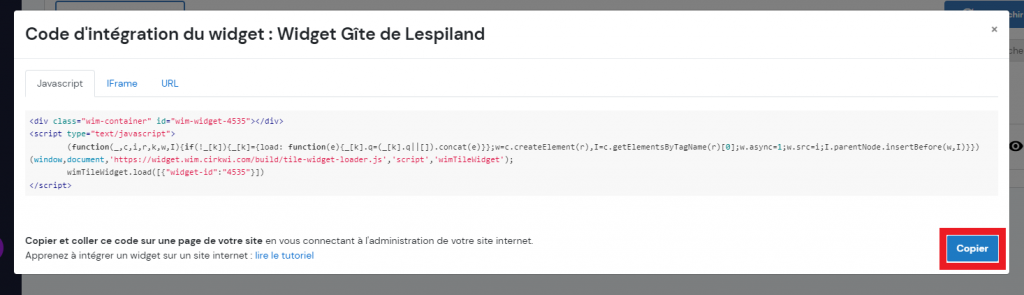
- Si vous avez accès à une administration pour éditer votre site internet, copiez/collez simplement le code à l’endroit de la page où vous voulez que le widget apparaisse. Généralement nous recommandons de la mettre sur la page d’accueil ou dans un menu « A voir/A faire ».
- Si vous travaillez avec une agence web : vous pouvez leur transmettre ce code directement.




Et voilà vous savez comment faire pour intégrer votre widget ! 🙂
Vous n’avez plus qu’à intégrer votre QR Code en suivant ce tutoriel : cliquez ici
Et pour aller plus loin ?
Si vous avez besoin d’informations complémentaires ou de réponses, voici le lien de tous nos tutoriels, vous avez tout à porté de main 🙂