Intégrer un Widget Itinéraires sur KLIXI
Après avoir configuré votre Widget Itinéraires, vous arrivez à la dernière étape où vous devez copier le code d’intégration soit en PHP soit en Javascript. KLIXI permet d’intégrer un widget uniquement avec le code Javascript. Voici quelques explications qui vous permettront d’arriver à vos fins facilement.
Intégrer avec le code Javascript
Etape 1 : Récupérer le code d’intégration
Cas 1: Vous souhaitez intégrer un widget Itinéraires (pro.cirkwi.com)
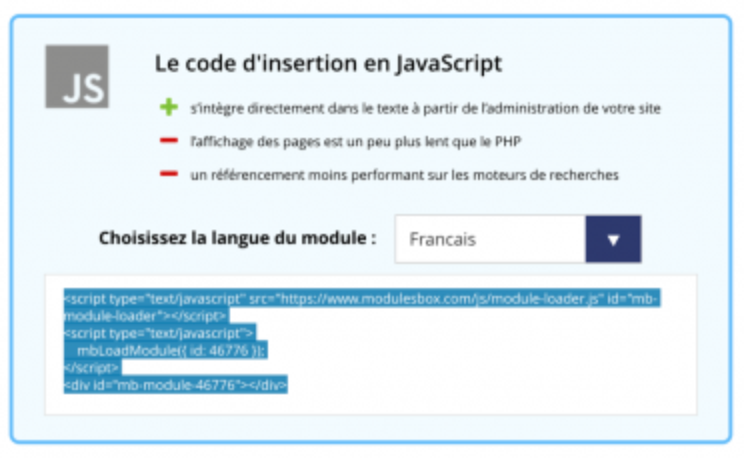
- Sur pro.cirkwi.com, dans l’étape du code d’insertion, cliquez sur « Le code d’insertion en Javascript ».
- Sélectionnez et copiez le code (ctrl C ou édition/copier).

Cas 2: Vous souhaitez intégrer un widget Storyguide (admin.wim.cirkwi.com)
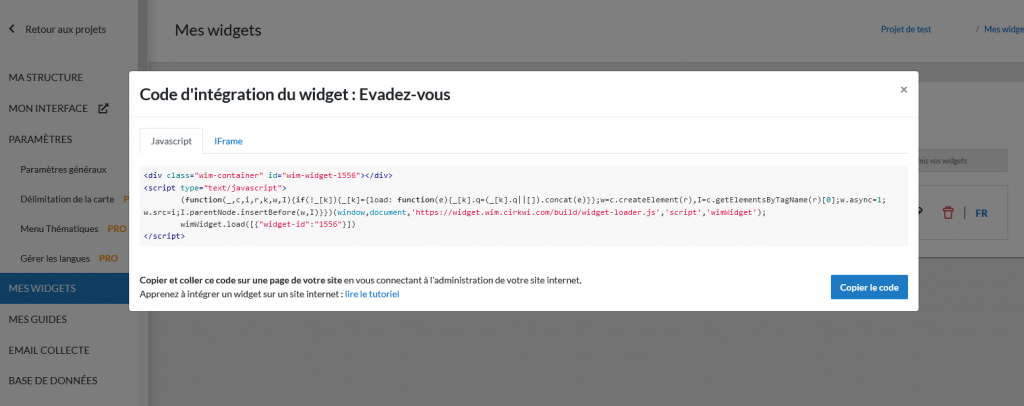
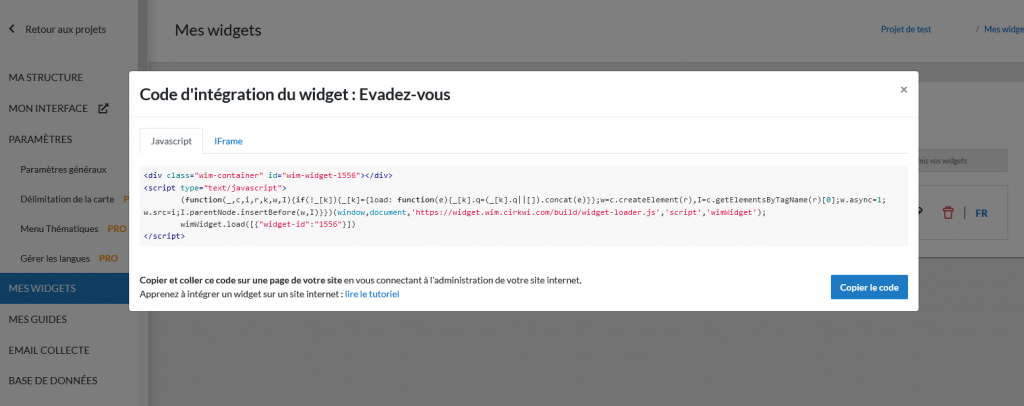
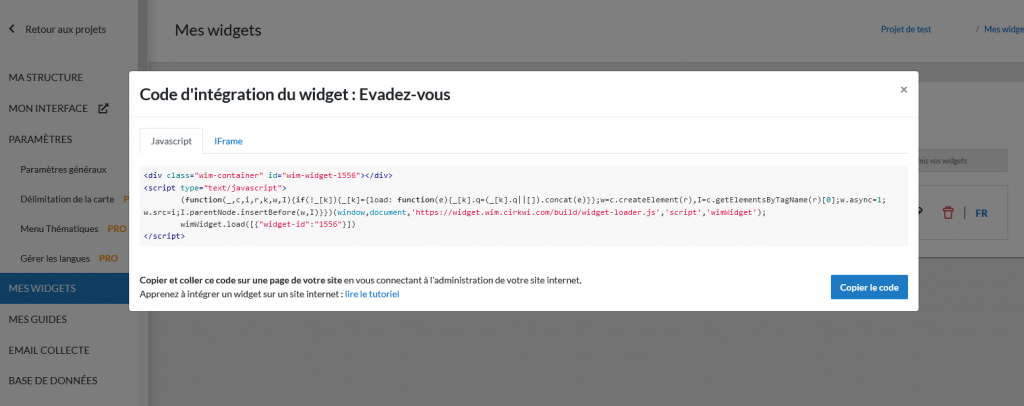
- Dans le Menu vous trouverez la section « Mes widgets » et vous pourrez ainsi directement accéder aux codes d’intégration en JavaScript en cliquant sur « Intégrer » </> à droite de votre écran
- Copier le code



Étape 2 : sur Klixi
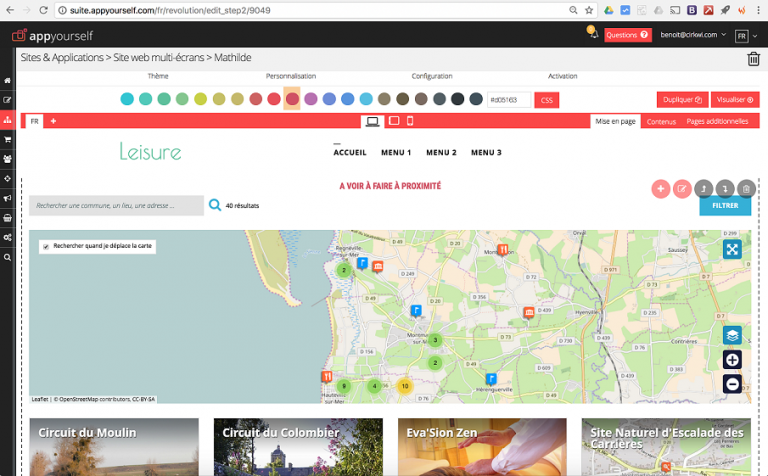
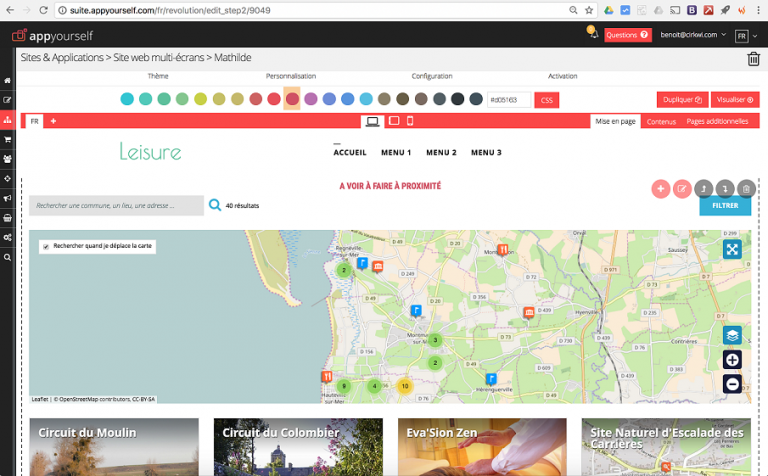
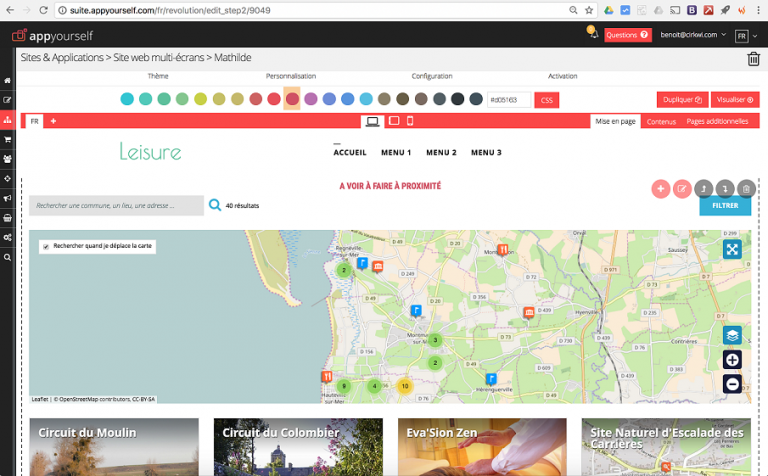
- Maintenant, allez sur l’administration de votre site KLIXI.
- Allez sur la page où vous souhaitez intégrer le widget. De préférence, une page présentant le tourisme à proximité.
- Cliquez sur le « + » pour ajouter un nouvel élément dans le page.


- Ajoutez un bloc « Code HTML » sur votre page.


- Collez le code Javascript du widget dans le bloc texte « Code HTML » et enregistrez vos modifications.
Vous pouvez aller consulter la page de votre site internet. Le widget est maintenant affiché 🙂
Si quelque chose ne fonctionne pas ou que le widget s’affiche mal, contactez notre support en ligne.