Intégrer un Widget Itinéraires sur E-monsite
Après avoir configuré votre Widget Itinéraires, vous arrivez à la dernière étape où vous devez copier le code d’intégration dans l’administration de votre site E-monsite, soit en PHP soit en Javascript. Joomla permet d’intégrer un widget aussi bien avec le code Javascript qu’avec le code PHP, nous vous conseillons néanmoins de faire l’intégration en JavaScript. Voici quelques explications qui vous permettront d’arriver à vos fins facilement.
Intégrer avec le code Javascript
Etape 1 : Récupérer le code d’intégration
Cas 1: Vous souhaitez intégrer un widget Itinéraires (pro.cirkwi.com)
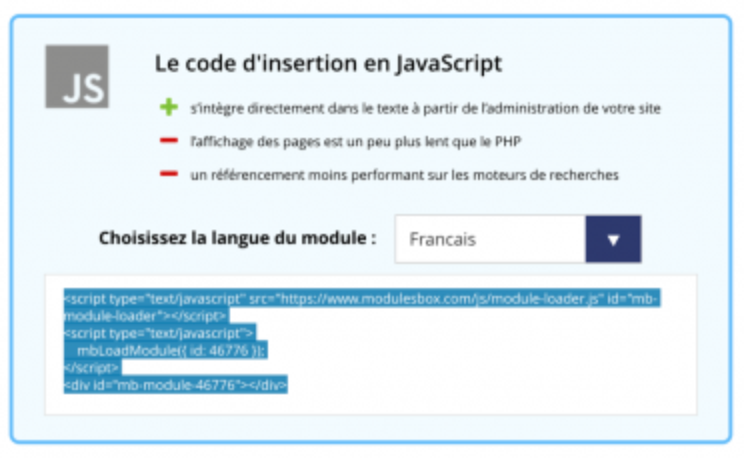
- Sur pro.cirkwi.com, dans l’étape du code d’insertion, cliquez sur « Le code d’insertion en Javascript ».
- Sélectionnez et copiez le code (ctrl C ou édition/copier).

Cas 2: Vous souhaitez intégrer un widget Storyguide (admin.wim.cirkwi.com)
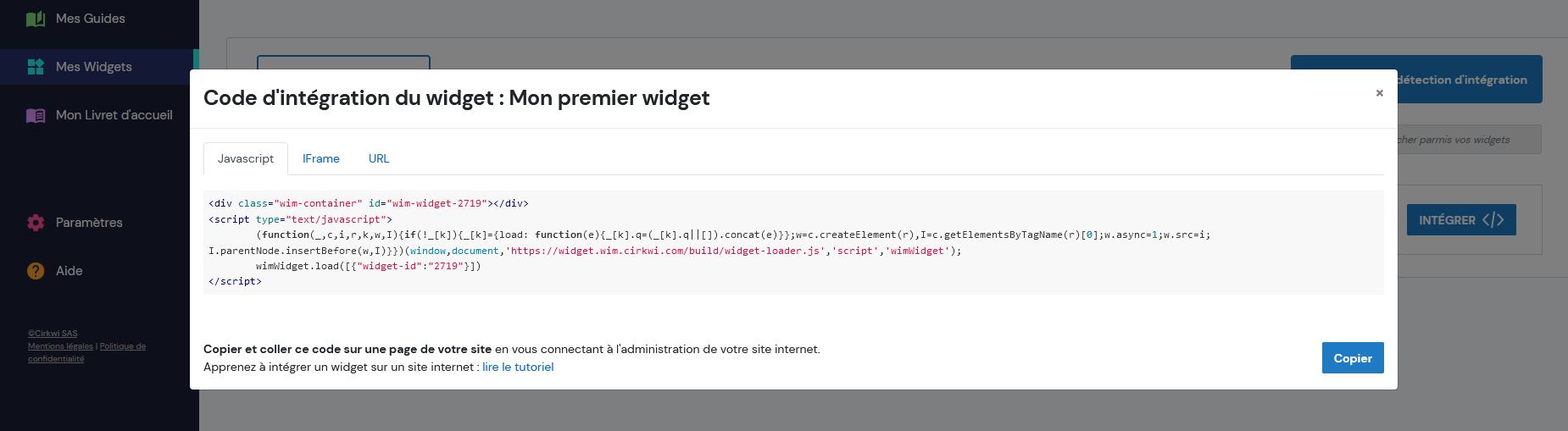
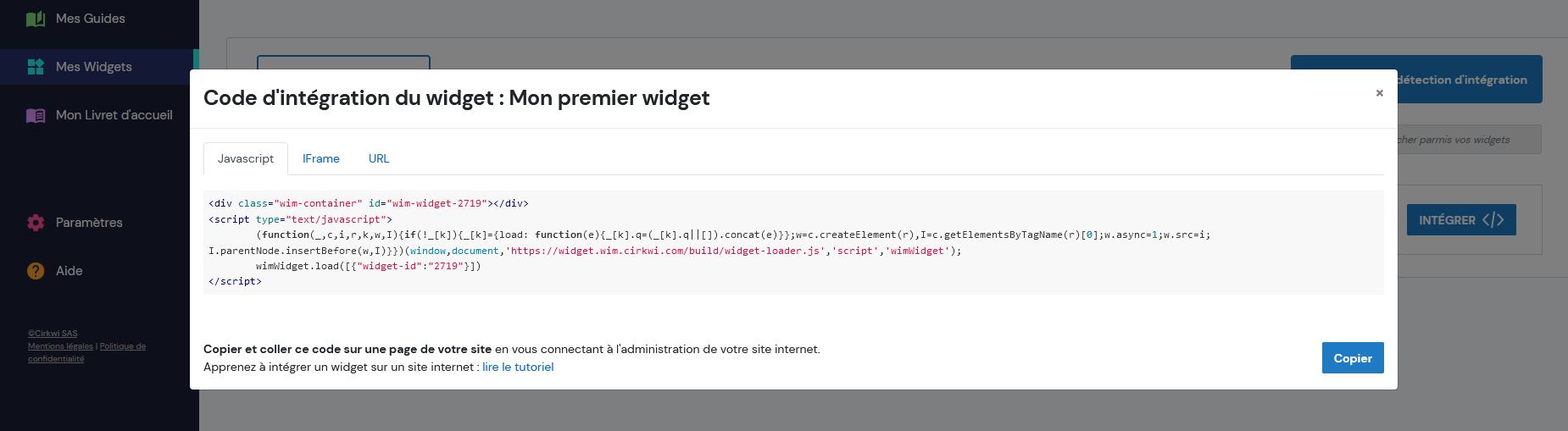
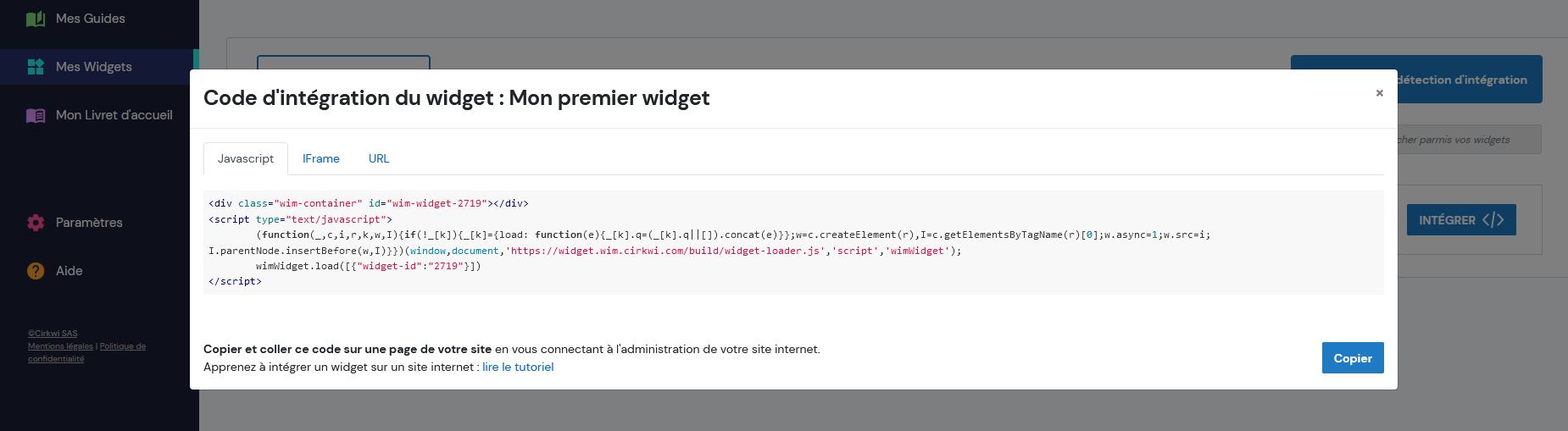
- Dans le Menu vous trouverez la section « Mes widgets » et vous pourrez ainsi directement accéder aux codes d’intégration en JavaScript en cliquant sur « Intégrer » </> à droite de votre écran
- Copier le code



Étape 2 : sur E-Monsite
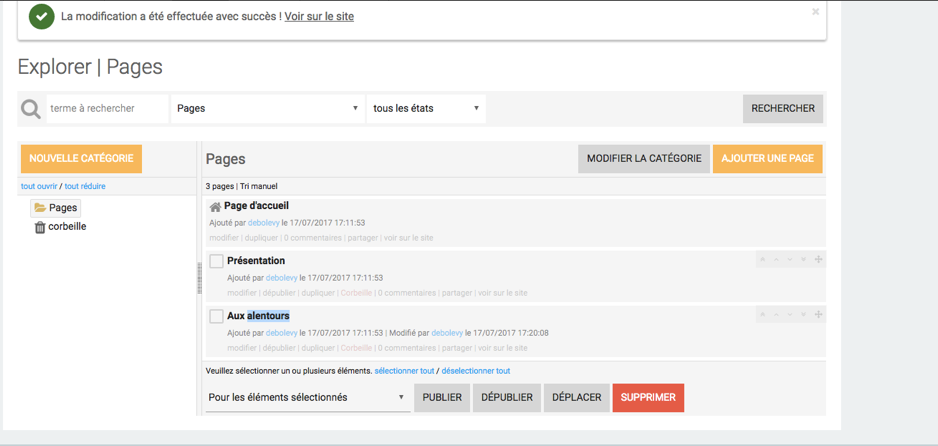
- Maintenant, allez sur le tableau de bord puis dans la section Pages appuyez sur « Gérer les pages ».
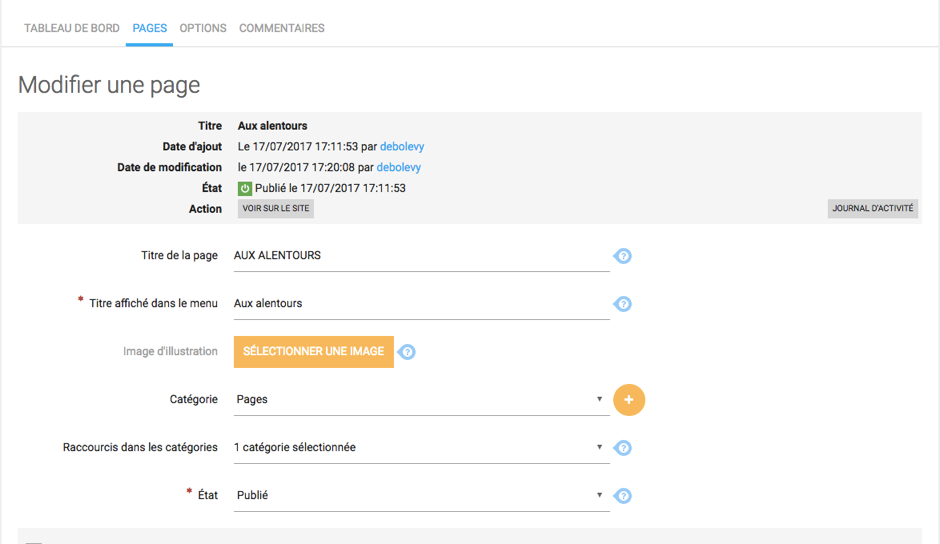
- Dans la partie administrateur de votre site, sélectionnez la page où vous souhaitez faire apparaître le widget. Dans l’exemple, nous sommes dans la page « Aux alentours »:


- Cliquez sur le bouton « Modifier », puis sur le bouton « Ajouter une ligne ».


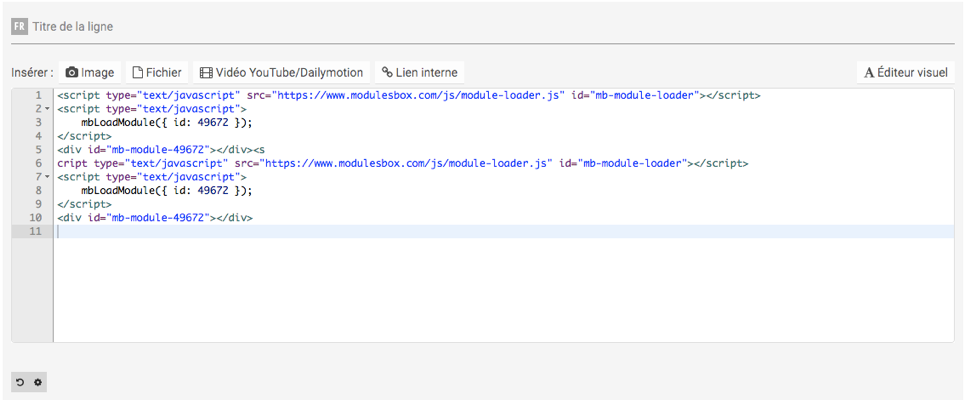
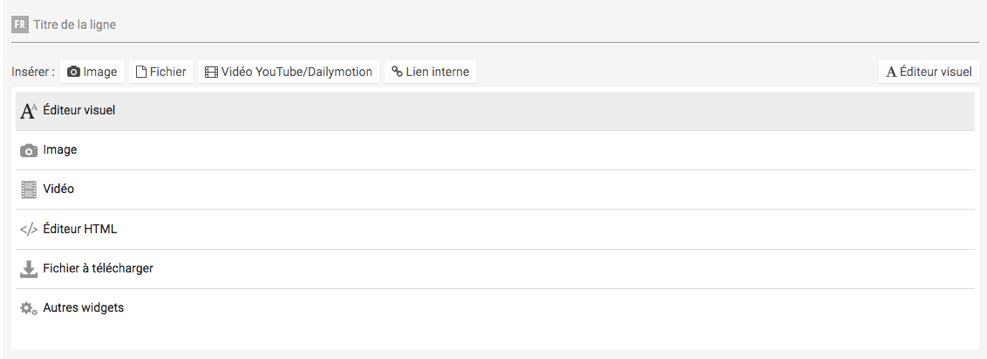
- Cliquez sur le bouton « Éditeur HTML ».


- Insérez votre code d’insertion puis cliquez sur « Enregistrer ».
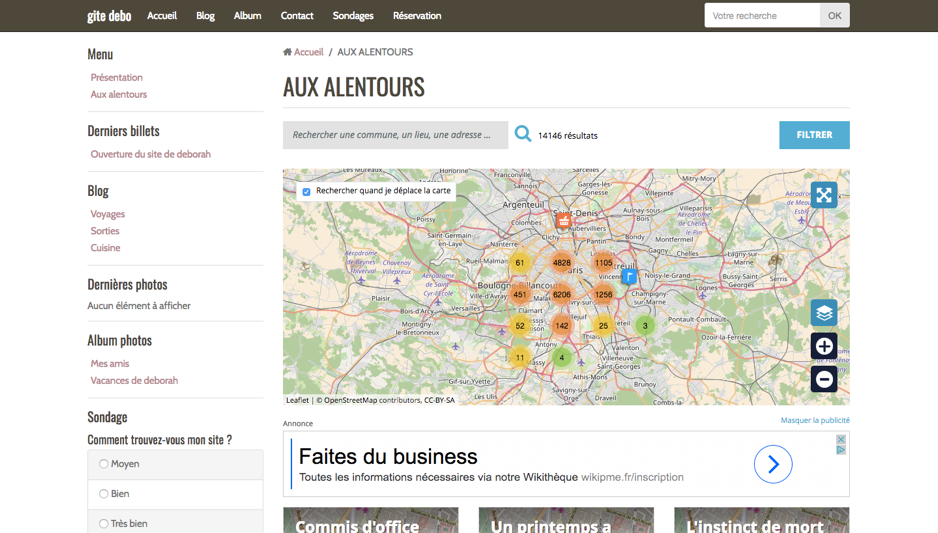
L’intégration est faite ! Vous pouvez aller vérifier en appuyant sur « Voir le site » depuis le menu afin de voir le résultat. Voici ce que vous devriez obtenir:
Vous pouvez aller consulter la page de votre site internet. Le widget est maintenant affiché 🙂
Si quelque chose ne fonctionne pas ou que le widget s’affiche mal, contactez notre support en ligne.